排序
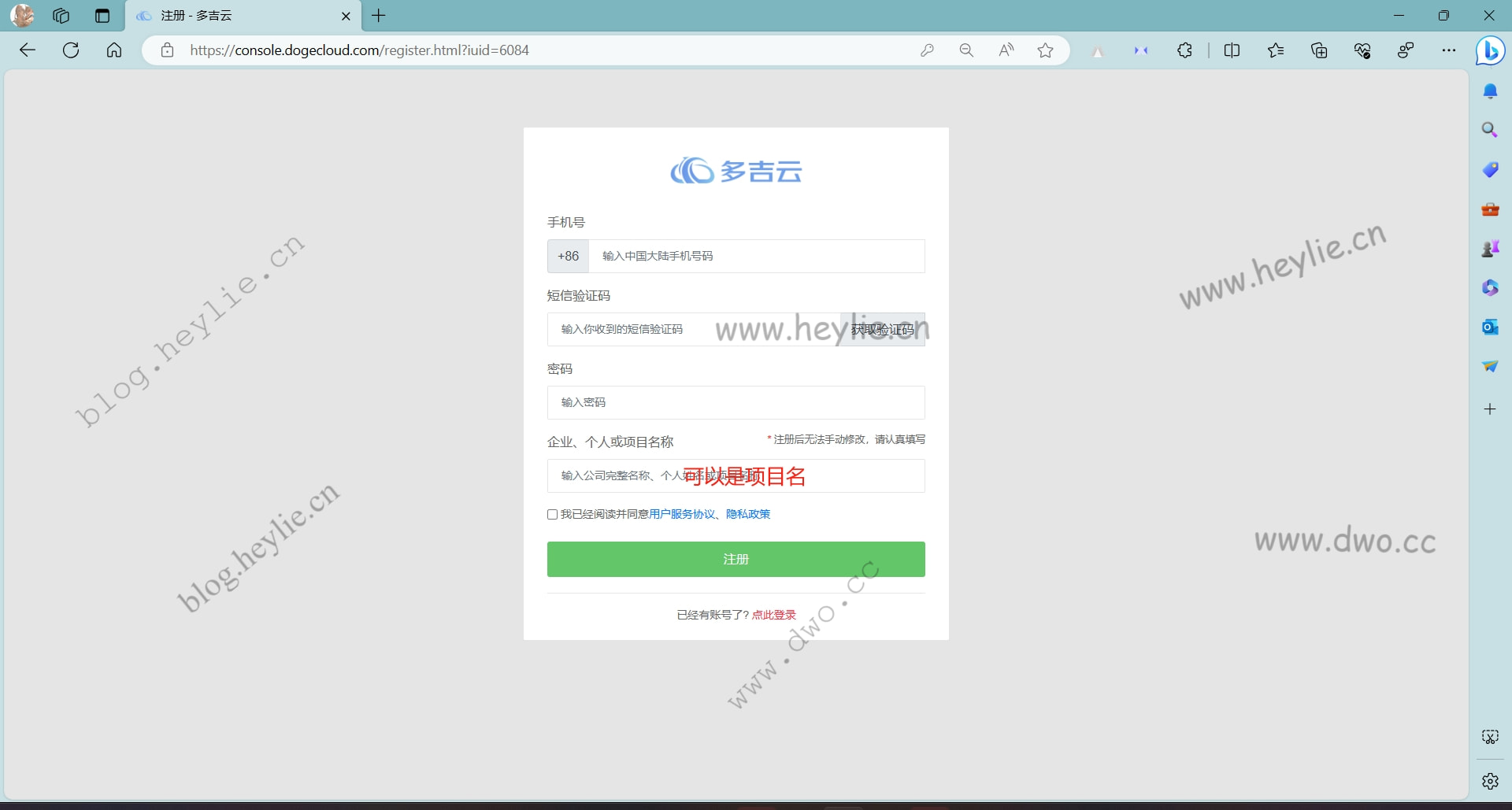
喂饭级教程:多吉云CDN&云储存配置教程
{card-default label='介绍' width='100'}多吉云是一家致力于为用户提供较低成本的高质量互联网云服务的创新性科技企业。公司成立以来,依托于云端技术和新一代互联网需求,以专业的技术能力和...
WP框架子比主题跳转GO页面美化:两种实用方案及优点
一、引言在使用WordPress(WP)框架的子比主题时,我们经常需要实现页面跳转功能。本文将为您介绍两种简单实用的页面跳转美化方案,以及它们的优点。只需复制代码到子比主题的go.php文件中,即...
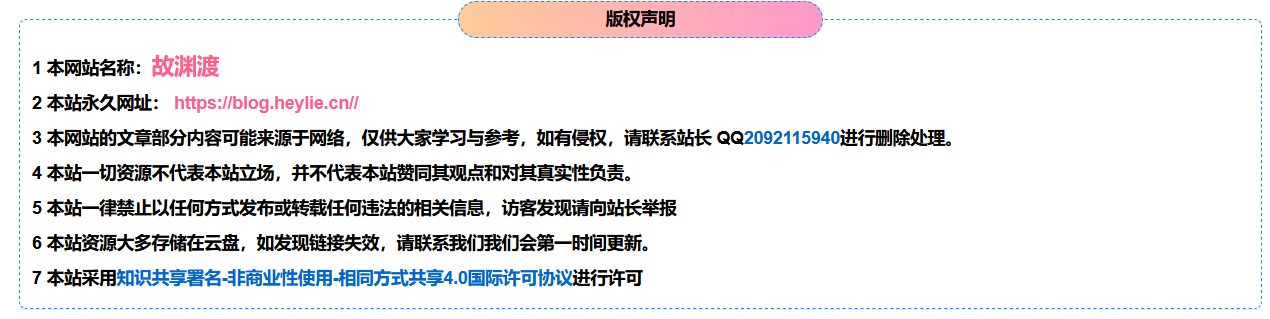
文章页底部版权声明美化教程
内容:在本教程中,我们将为您展示如何为文章页底部的版权声明添加美化样式。以下是两个模块的示例代码,分别为模块一和模块二。同时,我们还提供了一个名为 .gradient-text 的 CSS 类,用于为...
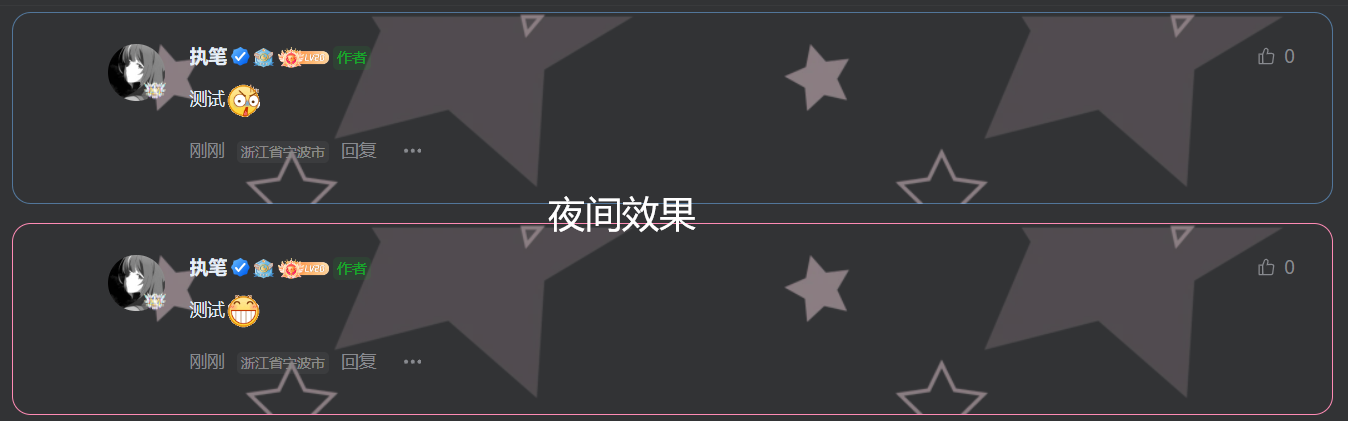
使用CSS美化子评论区域,支持多级评论和颜色变化
介绍:在本教程中,我们将向您展示如何使用CSS为子评论添加美化框和背景色。我们将为您提供一个简单的CSS代码示例,该示例支持多达五级评论,并为每一级评论提供不同的颜色变化。这将使您的评论...
文章摘要自动生成器助力博客创作:快速提炼精华内容
{card-describe title='前言'}这款先进的Post-Abstract-AI技术旨在服务于博客作者,通过智能算法对原文内容进行深度理解和分析,能够精准地自动生成文章摘要。这一工具可大大提高博客文章的编辑...
网站版权年份自动更新JavaScript代码教程
许多网站管理员都面临这样一个问题:每年年初都需要手动更新网站底部的版权年份。为了解决这一重复性任务,可以通过JavaScript实现版权年份的自动更新。以下是一个简要教程,教你如何使用JavaSc...
创建简单自适应弹窗教程-网站弹窗2.0版本
本文由 故渊渡、阿里-通义千问 编写,旨在分享一种基于HTML、CSS创建简单自适应弹窗的方法。该弹窗将在网页加载后显示,可根据设备屏幕大小(电脑端、平板端、手机端)自动调整样式,适用于各种...
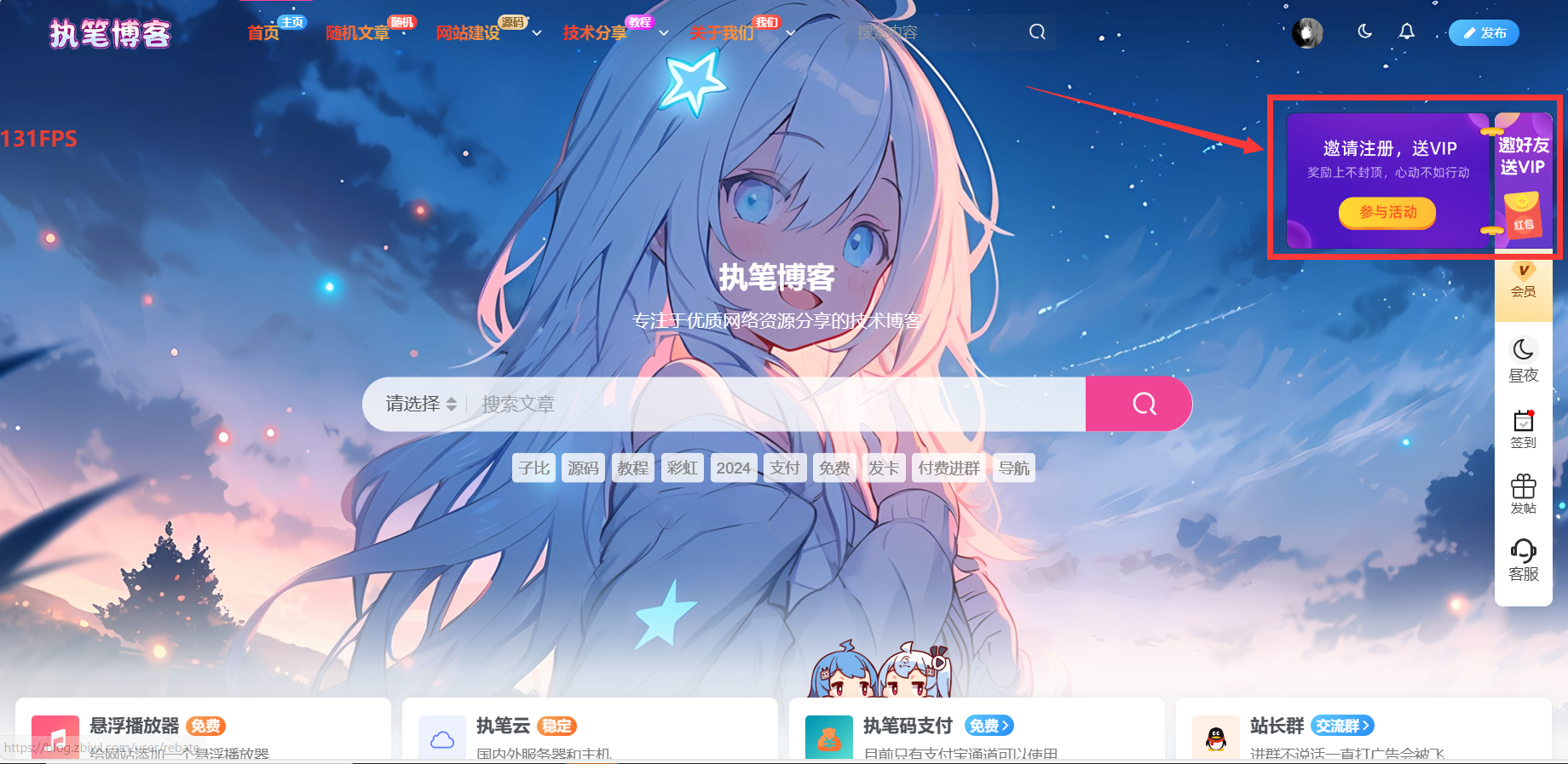
提升WordPress用户体验:自定义悬浮会员按钮、昼夜模式与签到功能的完美融合
{card-default label='介绍' width=''}这个自定义悬浮按钮样式是执笔忘记从哪位B2站长那里扒来的,说不上原创,扒来也很久了,一直没有去适配用到子比主题上,弄好后在群里发了一下截图大家都比...
侧栏添加百度搜索
{mtitle title='简介'/}效果图 {card-describe title='前言'}在 Joe 的个人博客优化升级中,我们特别为提升用户体验和便捷性考虑,为其博客侧栏精心设计并添加了一项实用功能——内置百度搜索框...
实现复制弹窗优化
开篇本教程将向您介绍如何在网站中使用第二款复制提示功能。这个功能在用户复制内容时会弹出提示框,提醒用户转载时请保留原文链接。以下是实现此功能的代码和说明。效果代码将以下代码添加到您...
WordPress登录安全增强:实时邮件提醒功能助力网站管理
WordPress登录提醒:增强网站安全性的实用技巧作为网站管理员,您可能经常需要处理用户登录问题,尤其是当涉及到敏感数据和重要操作时。为了提高网站的安全性和管理效率,了解如何在用户登录成...