介绍:
在本教程中,我们将向您展示如何使用CSS为子评论添加美化框和背景色。我们将为您提供一个简单的CSS代码示例,该示例支持多达五级评论,并为每一级评论提供不同的颜色变化。这将使您的评论区域更具可读性和视觉吸引力。
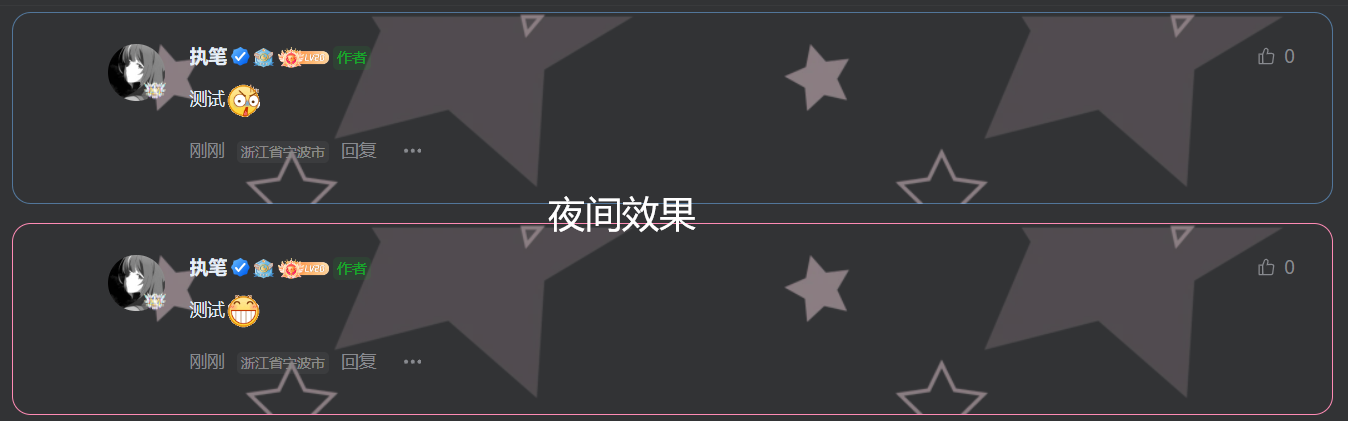
效果图


CSS代码
将下面代码上传到后台CSS里即可使用
{hide}
/*定义日夜间颜色*/
body{
--acg-color:#fff8fa;
--acg-color2:#f8fdff;
}
.dark-theme{
--acg-color:#323335;
--acg-color2:#323335;
}
/* 修改子比主题评论区默认样式 */
#postcomments .commentlist .comment+.comment {
/* 顶部边框设置为1像素宽,颜色为50%不透明度的黑色 */
border-top: 1px solid rgb(50 50 50 / 0%);
/* 内边距设置为0 0 15px 0,意味着上下左右分别是0、0、15px和0 */
padding: 0 0 15px 0;
/* 设置内容不会溢出元素的框,隐藏溢出的部分 */
/*overflow: hidden;*/
/* 设置边框半径为15像素,使边框呈现圆角效果 */
border-radius: 15px;
/* 外边距设置为0 15px 15px,意味着上下左右分别是0、15px、15px和默认值 */
margin: 0 15px 15px;
/* 设置边框宽度为1像素,颜色为默认值(通常是黑色) */
border: 1px solid;
/* 设置元素的定位类型为相对定位 */
position: relative;
/* 设置元素的显示类型为flow-root,这是一个新的CSS显示值,允许元素创建新的格式化上下文,同时保持其在文档流中的位置 */
display: flow-root;
/* 内边距设置为10px,意味着上下左右都是10px,这个属性会覆盖上面已经定义过的padding属性 */
padding: 10px;
}
/* 选择所有在#postcomments下的.commentlist里的.comment元素后面的同级元素,并选择其中序号为奇数的元素 */
#postcomments .commentlist .comment+.comment:nth-child(odd) {
/* 将背景图像设置为粉色星星 */
background-image: url(https://blog.zbiwl.com/image/pinglun2.webp);
/* 内边距设置为左边0,右边5px,顶部0,底部51px */
padding: 0 5px 0 51px;
/* 将边框颜色设置为#ff8bb5粉红色 */
border-color: #ff8bb5;
/* 将背景颜色设置为一个变量(--acg-color),这个变量是我们最开始设置的日夜间背景色 */
background-color: var(--acg-color);
}
/* 选择所有在#postcomments下的.commentlist里的.comment元素后面的同级元素,并选择其中序号为偶数的元素 */
#postcomments .commentlist .comment+.comment:nth-child(even) {
/* 将背景图像设置为蓝色星星 */
background-image: url(https://blog.zbiwl.com/image/pinglun3.webp);
/* 内边距设置为左边0,右边5px,顶部0,底部51px */
padding: 0 5px 0 51px;
/* 将边框颜色设置为#71baff80淡蓝色 */
border-color: #71baff80;
/* 将背景颜色设置为一个变量(--acg-color2),之前我们设置的日夜间颜色 */
background-color: var(--acg-color2);
}
/*从上面我们能够了解到评论美化的基础,那么就可以直接开始评论回复的美化*/
#postcomments .children {
margin-left: 86px;
background: rgb(116 116 116 / 0%);
margin-bottom: 6px;
border-top: 1px solid rgb(50 50 50 / 0%);
/*overflow: hidden;*/
border-radius: 15px;
border: 1px solid;
position: relative;
display: flow-root;
}
#postcomments .children:nth-child(even) {
background-image: url(https://blog.zbiwl.com/image/pinglun2.webp);
padding: 0 5px 0 51px;
border-color: #71baff80;
background-color: var(--acg-color2);
}
#postcomments .children:nth-child(odd) {
background-image: url(https://blog.zbiwl.com/image/pinglun3.webp);
padding: 0 5px 0 51px;
border-color: #ff8bb5;
background-color: var(--acg-color);
}
#postcomments .children .children {
background: rgb(116 116 116 / 0%);
margin-bottom: 6px;
border-top: 1px solid rgb(50 50 50 / 0%);
/*overflow: hidden;*/
border-radius: 15px;
border: 1px solid;
position: relative;
display: flow-root;
background-image: url(https://blog.zbiwl.com/image/pinglun3.webp);
padding: 0 5px 0 51px;
border-color: #ff8bb5;
background-color: var(--acg-color);
}
/*最后我们会发现评论区第一条评论没有美化到*/
/*于是我们补充第一条评论缺失样式的问题*/
/*如果你只补充第一条评论缺失的样式那么他就是旧版单色的美化*/
#postcomments .commentlist .comment {
border-top: 1px solid var(--main-border-color)
border-top: 1px solid rgb(50 50 50 / 0%);
/*overflow: hidden;*/
border-radius: 15px;
margin: 0 15px 15px;
border: 1px solid;
position: relative;
display: flow-root;
background-image: url(https://blog.zbiwl.com/image/pinglun2.webp);
padding: 0 5px 0 51px;
border-color: #71baff80;
background-color: var(--acg-color2);
}{/hide}
完成本教程后,您将能够轻松地为您的网站或应用程序的评论区域增加吸引人的视觉效果,从而提高用户体验。
{alert type=”info”}
参考
{/alert}
THE END















![[梦泽]TurboFeLy:一个比Pjax更强的现代化界面无刷新加载-故渊渡](https://cdn.mengze.vip/gh/YShenZe/Blog-Static-Resource@main/images/Screenshot_2025-03-25-09-18-21-60_a87fd7db6caa850b517aa6fa9d2fcd0e.jpg)
![[小记录]Nginx性能提升指南-故渊渡](https://www.nmssb.cn/usr/uploads/2025/02/29807156.png)
![表情[ciya]-故渊渡](https://blog.xqapi.com/wp-content/themes/zibll/img/smilies/ciya.gif)




请登录后发表评论
注册
社交账号登录