开篇
本教程将向您介绍如何在网站中使用第二款复制提示功能。这个功能在用户复制内容时会弹出提示框,提醒用户转载时请保留原文链接。以下是实现此功能的代码和说明。
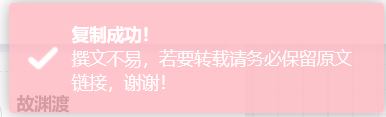
效果

代码
将以下代码添加到您的HTML文件中:
{hide}
<!-- 复制提示开始 by https://heylie.com/ -->
<script src="https://cdn.jsdelivr.net/gh/1426239465/98dou.cn/fzts/ts.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/1426239465/98dou.cn/fzts/ts.css" /><script type="text/javascript">
function copy_remind(){
toastr.success("撰文不易,若要转载请务必保留原文链接,谢谢!", "复制成功!");
clear_toastr(1600);
// 动态设置消息提示时间
function clear_toastr(time){
setTimeout(
function(){
toastr.clear();
}, time);
}
}
document.addEventListener("copy",function(e){
if(window.getSelection(0).toString()){
copy_remind(); //若所选文本不为空则显示
}
else{
toastr.info("啊噢...你没还没选择复制的内容呢!", "复制提示");
}
});
</script>
<!-- 复制提示结束 by https://heylie.com/ -->{/hide}
说明
1. 引入Toastr库的CSS和JS文件。这是一个用于显示提示消息的库。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/1426239465/98dou.cn/fzts/ts.css" />2. 定义copy_remind函数。当用户复制内容时,此函数会被调用。它会显示一个成功提示,告诉用户转载时请保留原文链接。
{hide}
function copy_remind(){
toastr.success("撰文不易,若要转载请务必保留原文链接,谢谢!", "复制成功!");
clear_toastr(1600);
// 动态设置消息提示时间
function clear_toastr(time){
setTimeout(
function(){
toastr.clear();
}, time);
}
}{/hide}
3. 为copy事件添加事件监听器。当用户复制内容时,此事件监听器会检查所选文本是否为空。如果不为空,则调用copy_remind函数显示提示。如果为空,则显示一个提示用户选择复制内容的消息。
{hide}
document.addEventListener("copy",function(e){
if(window.getSelection(0).toString()){
copy_remind(); //若所选文本不为空则显示
}
else{
toastr.info("啊噢...你没还没选择复制的内容呢!", "复制提示");
}
}); {/hide}
最后
现在,当用户在您的网站上复制内容时,将会看到一个提示框,提醒他们转载时请保留原文链接。
THE END














![[梦泽]TurboFeLy:一个比Pjax更强的现代化界面无刷新加载-故渊渡](https://cdn.mengze.vip/gh/YShenZe/Blog-Static-Resource@main/images/Screenshot_2025-03-25-09-18-21-60_a87fd7db6caa850b517aa6fa9d2fcd0e.jpg)
![[小记录]Nginx性能提升指南-故渊渡](https://www.nmssb.cn/usr/uploads/2025/02/29807156.png)
![表情[ciya]-故渊渡](https://blog.xqapi.com/wp-content/themes/zibll/img/smilies/ciya.gif)




请登录后发表评论
注册
社交账号登录