排序
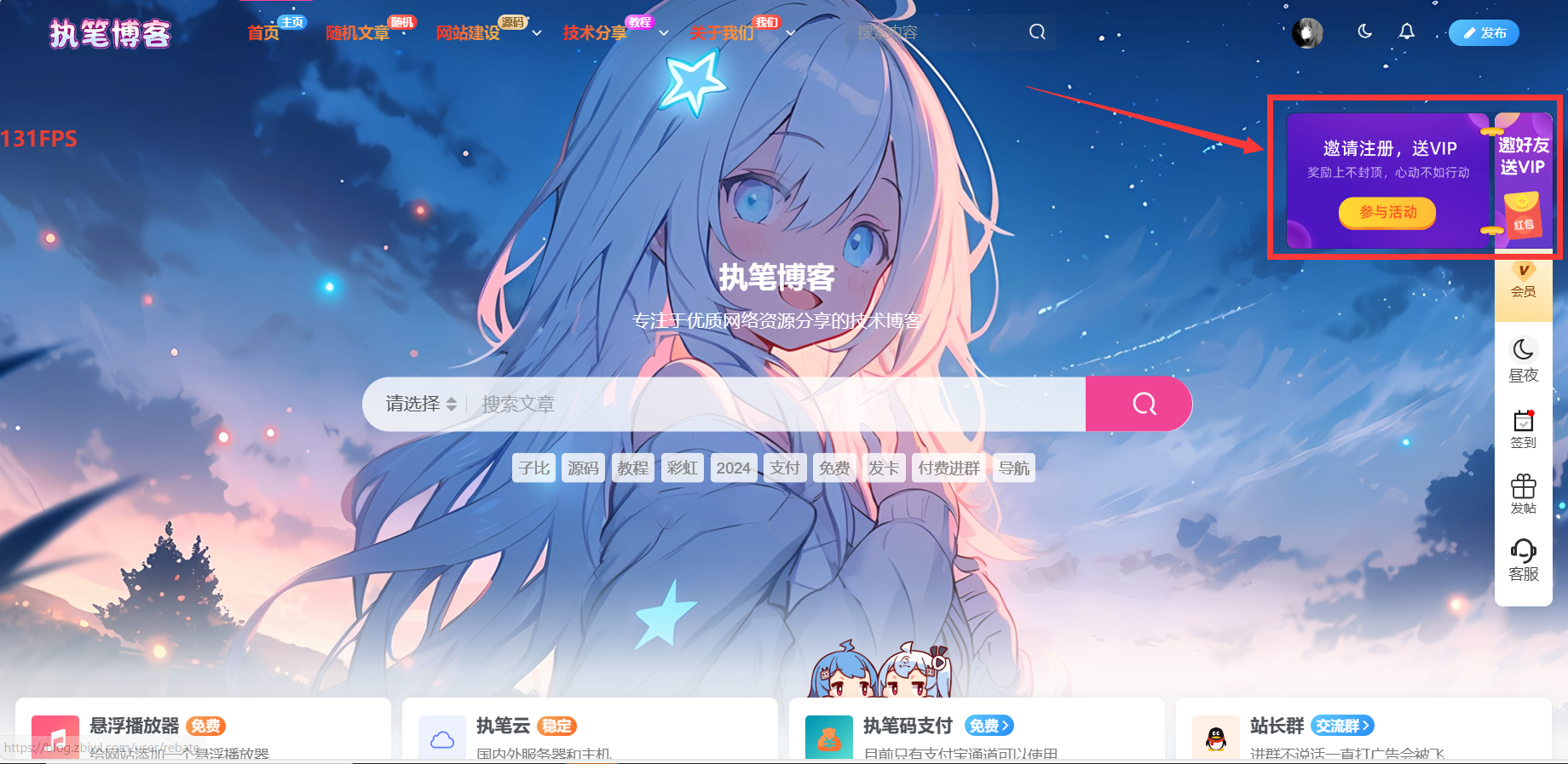
提升WordPress用户体验:自定义悬浮会员按钮、昼夜模式与签到功能的完美融合
{card-default label='介绍' width=''}这个自定义悬浮按钮样式是执笔忘记从哪位B2站长那里扒来的,说不上原创,扒来也很久了,一直没有去适配用到子比主题上,弄好后在群里发了一下截图大家都比...
网站版权年份自动更新JavaScript代码教程
许多网站管理员都面临这样一个问题:每年年初都需要手动更新网站底部的版权年份。为了解决这一重复性任务,可以通过JavaScript实现版权年份的自动更新。以下是一个简要教程,教你如何使用JavaSc...
在侧边栏添加一个动态时钟
这是一个基于HTML和JavaScript的教程,教你如何在网页的侧边栏增加一个炫酷的动态数字时钟。步骤如下:1. 打开joe后台侧边栏设置:找到你需要放置时钟的自定义侧边栏部分,在适当的位置插入以下...
文章摘要自动生成器助力博客创作:快速提炼精华内容
{card-describe title='前言'}这款先进的Post-Abstract-AI技术旨在服务于博客作者,通过智能算法对原文内容进行深度理解和分析,能够精准地自动生成文章摘要。这一工具可大大提高博客文章的编辑...
创建简单自适应弹窗教程-网站弹窗2.0版本
本文由 故渊渡、阿里-通义千问 编写,旨在分享一种基于HTML、CSS创建简单自适应弹窗的方法。该弹窗将在网页加载后显示,可根据设备屏幕大小(电脑端、平板端、手机端)自动调整样式,适用于各种...
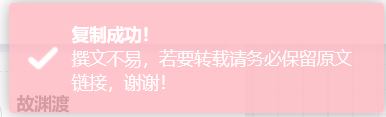
实现复制弹窗优化
开篇本教程将向您介绍如何在网站中使用第二款复制提示功能。这个功能在用户复制内容时会弹出提示框,提醒用户转载时请保留原文链接。以下是实现此功能的代码和说明。效果代码将以下代码添加到您...
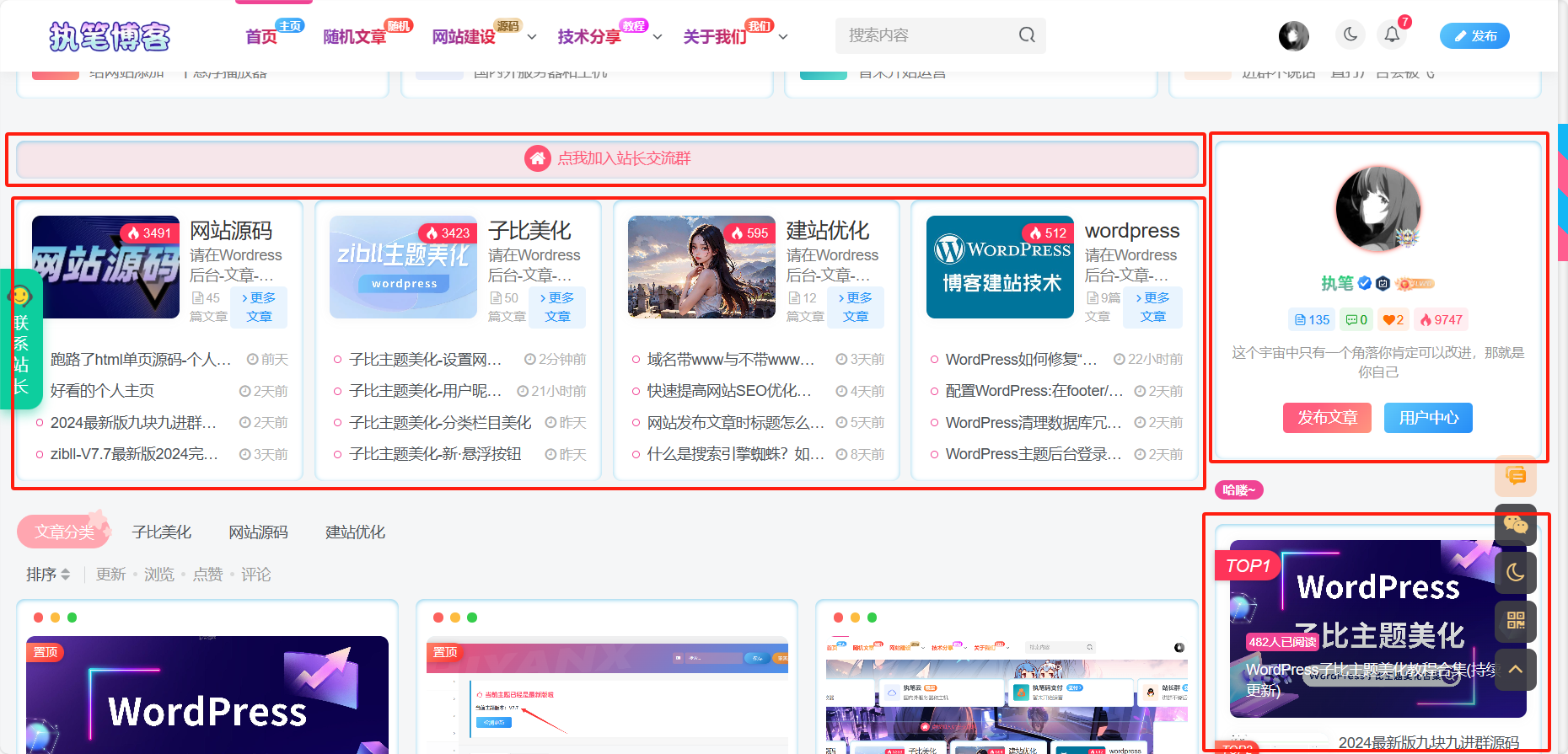
运用粉色外框优化网站设计的视觉效果与用户体验
{mtitle title='提升网站吸引力,增强用户体验,展现品牌形象'/}效果图: 一、增强视觉吸引力粉色是一种温馨、甜美的颜色,可以为网站增添一份柔和、温暖的感觉。通过为文章框添加粉色外框,可...
侧栏添加百度搜索
{mtitle title='简介'/}效果图 {card-describe title='前言'}在 Joe 的个人博客优化升级中,我们特别为提升用户体验和便捷性考虑,为其博客侧栏精心设计并添加了一项实用功能——内置百度搜索框...
WP框架子比主题跳转GO页面美化:两种实用方案及优点
一、引言在使用WordPress(WP)框架的子比主题时,我们经常需要实现页面跳转功能。本文将为您介绍两种简单实用的页面跳转美化方案,以及它们的优点。只需复制代码到子比主题的go.php文件中,即...
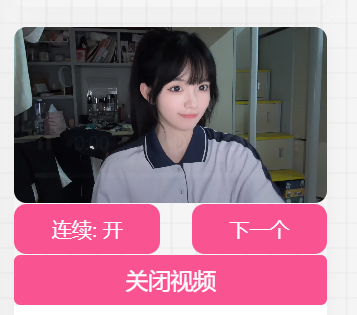
给自己网站侧边栏新增一个看视频的小组件
效果图代码{hide}<section id="xiaojiejie"> <div class="xiaojiejie"><style>#player { margin: 1px auto; max-width: 100%; border-radius: 10px; dis...