{card-default label=”介绍” width=””}
这个自定义悬浮按钮样式是执笔忘记从哪位B2站长那里扒来的,说不上原创,扒来也很久了,一直没有去适配用到子比主题上,弄好后在群里发了一下截图大家都比较喜欢,近发现很多人喜欢这个悬浮按钮,也都转载了文章,今天执笔也跟大家分享一下本站的悬浮按钮吧!
{/card-default}
按钮介绍
- 适配“会员”按钮,点击后自动跳转开通子比主题会员弹窗。
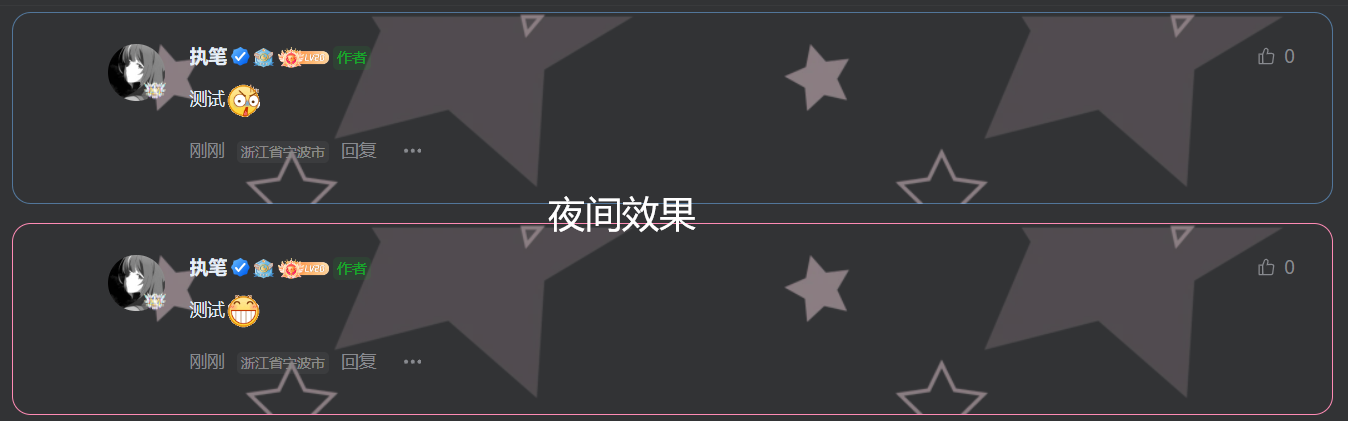
- 增加“昼夜”切换模式,点击后切换“日间”或“夜间”模式。
- 适配“签到”按钮,点击后自动签到。
- 替换抽奖按钮及图标,可自定义图标&链接。
- 重构“返回顶部”的监听滚动及点击事件Javascript代码。
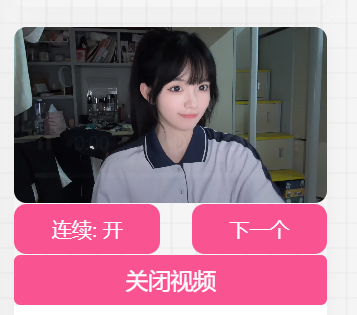
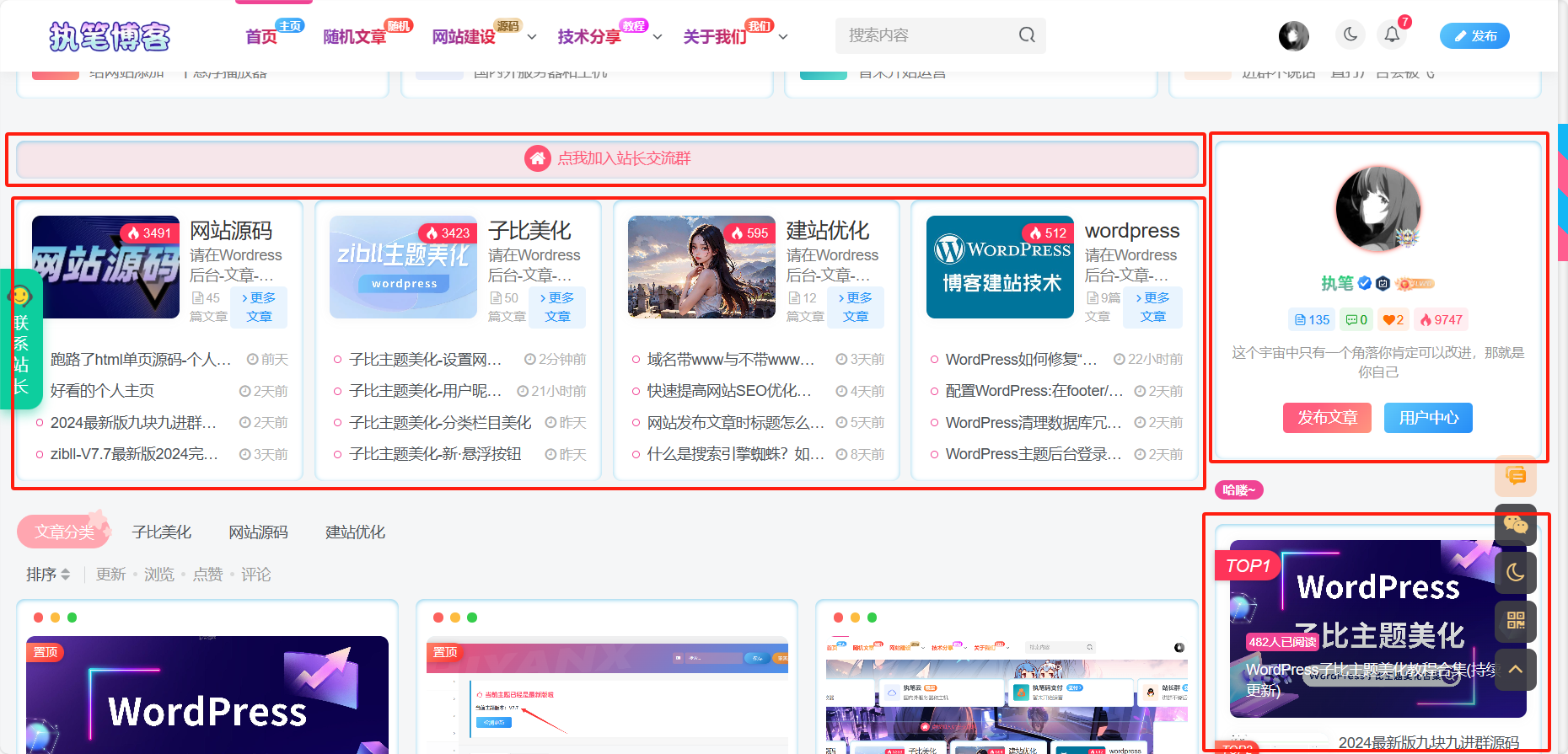
图片展示




{mtitle title=”教程开始“/}
– 可自建文件存放,CSS和JS代码可使用外链方式到HTML代码内。
子比主题亦可选择添加到如下位置:
- zibll主题设置 >> 全局功能 >> 自定义代码 >> 自定义底部HTML代码
- zibll主题设置 >> 全局功能 >> 自定义代码 >> 自定义CSS代码
- zibll主题设置 >> 全局功能 >> 自定义代码 >> 自定义Javascript代码
直接把代码填进去即可使用,客服那里信息更改成自己的就好了,其他的建议不要动
{hide}
{tabs}
{tabs-pane label=”HTML”}
<div class="zbiwl-float">
<div class="zbiwl-float-box">
<div class="zbiwl-float-item activity">
<a href="/user/rebate">
<img src="https://blog.zbiwl.com/image/xfu/zbfox-follow-activity-1.png" alt="activity" class="a1">
<img src="https://blog.zbiwl.com/image/xfu/zbfox-follow-activity-2.png" alt="activity" class="a2">
<div class="popover" style="background: url(https://blog.zbiwl.com/image/xfu/zbfox-follow-activity-3.png) no-repeat center/cover;"></div>
</a>
</div>
<div class="zbiwl-float-item zbiwl-float-vip">
<a class="vip-buy vip-btn pay-vip" vip-level="2" data-toggle="tooltip" data-placement="top" href="javascript:;" data-original-title="开通会员">
<img src="https://blog.zbiwl.com/image/xfu/zbfox-follow-vip.svg" alt="会员">
<p class="text">会员</p>
</a>
</div>
<div class="zbiwl-float-item">
<a href="javascript:;" class="toggle-theme toggle-radius">
<i class="fa fa-toggle-theme"> </i>
</a>
<p id="themeText" class="text">昼夜</p>
</div>
<div class="zbiwl-float-item">
<a class="initiate-checkin" href="javascript:;" form-action="user_checkin" ed-text="每日签到">
<img src="https://blog.zbiwl.com/image/xfu/zbfox-follow-sign.gif" alt="签到">
<p class="text">签到</p>
</a>
</div>
<div class="zbiwl-float-item">
<a href="https://blog.zbiwl.com/newposts">
<img src="https://blog.zbiwl.com/image/xfu/zbfox-choujiang.svg" alt="发帖">
<p class="text">发帖</p>
</a>
</div>
<div class="zbiwl-float-item zbiwl-float-service">
<img src="https://blog.zbiwl.com/image/xfu/zbfox-kefu.svg" alt="客服">
<p class="text">客服</p>
<div class="zbiwl-float-service-box">
<div class="tops">
<img src="https://blog.zbiwl.com/image/xfu/zbfox-follow-service-qq.png" alt="893549874">
<a href="http://wpa.qq.com/msgrd?v=3&uin=893549874&site=qq&menu=yes" class="topsqq" rel="noreferrer nofollow">893549874</a>
<p>在线时间<br>12:00 - 22:00</p>
</div>
<div class="zbiwl-float-wx-box">
<div class="boxs">
<p>微信客服</p>
<img src="https://bu.dusays.com/2024/03/31/660882bd3c232.png" alt="微信客服">
</div>
</div>
<div class="btms">
<em>交流QQ群</em>
<p>893549874</p>
<em>站长邮箱</em>
<span>5201314@qq.com</span>
</div>
</div>
</div>
<div class="zbiwl-float-item zbiwl-floats hide-on-scroll" id="zbiwl-floats" style="display: none;">
<a href="javascript:(scrollTo());">
<img src="https://blog.zbiwl.com/image/xfu/zbfox-follow-gotop.png" alt="TOP">
<p>TOP</p>
</a>
</div>
</div>
</div>{/tabs-pane}
{tabs-pane label=”CSS”}
.zbiwl-float {
position: fixed;
bottom: 20%;
right: 1%;
z-index: 999;
}
.zbiwl-float-box{
box-shadow: 0 4px 23px rgba(0, 0, 0, 0.08);
border-radius: 8px;
background: #fff;
}
.zbiwl-float .zbiwl-float-item{
color: rgba(23,23,24,0.8);
text-align: center;
cursor: pointer;
width: 54px;
padding-bottom: 10px;
box-sizing: initial;
align-items: center;
display: block;
}
.zbiwl-float .zbiwl-float-item i{
font-size: 22px!important;
z-index: 2;
position: relative;
color: #171718;
}
.zbiwl-float .zbiwl-float-item a{
color: rgba(23,23,24,0.8);
font-size: 12px;
text-decoration: none;
}
.zbiwl-float .zbiwl-float-item a:hover{
color: var(--primary-color)!important;
}
.zbiwl-float .zbiwl-float-item img{
width: 24px;
}
.zbviwl-float .zbiwl-float-item p.text{
font-size: 12px;
margin-top: 5px;
}
.zbiwl-float .zbiwl-float-item:hover p.text{
color: var(--primary-color)!important;
}
.zbiwl-float .zbiwl-float-item.zbiwl-floats{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
position: relative;
}
.zbiwl-float .activity{
background: transparent;
position: relative;
height: 128px;
padding-bottom: 0;
}
.zbiwl-float .activity a{
display: block;
}
.zbiwl-float .activity .a1{
width: 100%;
height: 100%;
border-radius: 7px 7px 0px 0px;
}
.zbiwl-float .activity .a2{
position: absolute;
bottom: 10px;
left: 10px;
width: 33px;
height: 43px;
animation: red-envelope-shake 0.8s linear infinite;
transition: all .3s;
}
@keyframes red-envelope-shake {
0% { transform: rotate(-7deg) }
50% { transform: rotate(7deg) }
100% {transform: rotate(-7deg) }
}
@keyframes turnX{
0%{transform:rotateX(0deg);}
100%{transform:rotateX(360deg);}
}
.zbiwl-float .activity .popover {
position: absolute;
width: 251px;
height: 128px;
right: 0;
left: -196px;
bottom: 0;
display: none;
}
.zbiwl-float .activity:hover .popover {
display: block;
}
.zbiwl-float-box .zbiwl-float-vip{
background: linear-gradient(10deg,#fedd92,#fef6e1);
color: #803300;
padding-top: 10px;
margin-bottom: 10px;
}
.zbiwl-float-box .zbiwl-float-vip a{
color: #803300!important;
}
.zbiwl-float-box .zbiwl-float-vip:hover p.text{
color: #803300!important;
font-weight: 600;
}
.zbiwl-float-service{
position: relative;
}
.zbiwl-float-service:hover .zbiwl-float-service-box {
display: block;
transition: all .3s;
}
.zbiwl-float-service-box {
display: none;
position: absolute;
z-index: 999;
right: 55px;
bottom: 0px;
width: 150px;
padding: 20px;
text-align: center;
border-radius: 4px;
-webkit-box-shadow: 0 0 3px 1px rgba(0,0,0,.05);
box-shadow: 0 0 3px 1px rgba(0,0,0,.05);
transition: all .3s;
background: #fff;
}
.zbiwl-float-service-box .tops{
text-align: center;
margin-bottom: 15px;
padding-bottom: 10px;
border-bottom: 1px solid #edf1f2;
}
.zbiwl-float-service-box .tops img{
}
.zbiwl-float-service-box .tops a{
display: block;
height: 26px;
line-height: 26px;
margin: 15px auto 10px auto;
border: 1px solid #b5b9bc;
font-size: 12px;
border-radius: 4px;
}
.zbiwl-float-service-box .tops a:hover{
background:#fff0;
color: var(--primary-color)!important;
border: 1px solid var(--primary-color)!important;
}
.zbiwl-float-service-box .tops p{
font-size: 13px;
}
.zbiwl-float-service-box .btms{
text-align: center;
}
.zbiwl-float-service-box .btms em{
font-size: 14px;
color: #5f6575;
font-weight: 500;
margin-bottom: 10px;
height: 20px;
line-height: 20px;
display: block;
}
.zbiwl-float-service-box .btms p{
height: 25px;
font-weight: 500;
line-height: 25px;
font-size: 18px;
color: #4775FF;
margin-bottom: 10px;
display: inline-block;
}
.zbiwl-float-service-box .btms span{
height: 25px;
line-height: 25px;
overflow: hidden;
font-size: 12px;
color: #FF5151;
margin-bottom: 10px;
}
.zbiwl-float-wx-box {
margin-bottom: 15px;
}
.zbiwl-float-wx-box .boxs p{
font-size: 14px;
color: #5f6575;
font-weight: 500;
margin-bottom: 10px;
height: 20px;
line-height: 20px;
}
.zbiwl-float-wx-box .boxs img {
width: 100%;
height: 100%;
display: block;
margin-top: 10px;
padding: 5px;
border: 1px solid var(--border-color);
margin: 10px auto 0px auto;
}
.zbiwl-float-ma{
position: relative;
}
.zbiwl-float-ma:hover .zbiwl-float-ma-box {
display: block;
transition: all .3s;
}
.zbiwl-float-ma-box {
display: none;
position: absolute;
z-index: 999;
right: 54px;
bottom: 0px;
width: 170px;
padding: 10px;
text-align: center;
border-radius: 4px;
-webkit-box-shadow: 0 0 3px 1px rgba(0,0,0,.05);
box-shadow: 0 0 3px 1px rgba(0,0,0,.05);
transition: all .3s;
background: var(--primary-color);
}
.zbiwl-float-ma-box i{
display: block;
width: 31px;
height: 5px;
margin: 0 auto 10px;
border-radius: 2px;
background: #6f96ff;
}
.zbiwl-float-ma-box em{
display: block;
margin: 10px auto 0;
width: 20px;
height: 20px;
border-radius: 100%;
background: #6f96ff;
}
.zbiwl-float-ma-box .tops{
padding: 10px;
background: #fff;
border-radius: 4px;
text-align: center;
}
.zbiwl-float-ma-box .tops p{
font-size: 12px;
color: #5f6575;
overflow: hidden;
height: 23px;
line-height: 23px;
}
.zbiwl-float-ma-box .tops img {
width: 100%;
height: 100%;
display: block;
margin-top: 10px;
margin: 10px auto 0px auto;
}
@media screen and (max-width: 767px) {
.zbiwl-float {
display: none !important;
}
}{/tabs-pane}
{tabs-pane label=”Javascript”}
jQuery(document).ready(function($) {
var $zbiwlFloat = $('zbiwl-float-item.zbiwl-floats');
$(window).scroll(function() {
if ($(this).scrollTop() > 200) {
$zbiwlFloat.fadeIn();
} else {
$zbiwlFloat.fadeOut();
}
});
$zbiwlFloat.click(function() {
$('html, body').animate({ scrollTop: 0 }, 800);
return false;
});
});{/tabs-pane}
{/tabs}
{/hide}
{alert type=”success”}
原文
{/alert}
THE END
















![[梦泽]TurboFeLy:一个比Pjax更强的现代化界面无刷新加载-故渊渡](https://cdn.mengze.vip/gh/YShenZe/Blog-Static-Resource@main/images/Screenshot_2025-03-25-09-18-21-60_a87fd7db6caa850b517aa6fa9d2fcd0e.jpg)
![[小记录]Nginx性能提升指南-故渊渡](https://www.nmssb.cn/usr/uploads/2025/02/29807156.png)
![表情[ciya]-故渊渡](https://blog.xqapi.com/wp-content/themes/zibll/img/smilies/ciya.gif)




暂无评论内容