排序
Typecho主题开启IP归属地获取
怎么实现Typecho评论区发言开启IP归属地PS:本教程使用版本为typecho 1.21 +Joe 7.71第一步 先在Joe主题文件夹里找一个core文件夹里面有一个function.php将下载的压缩包解压到core文件夹中双击f...
实现评论时自动随机输入一条评论功能
实现评论时自动随机输入一条评论功能 第一步修改 core/function.php将下面代码复制粘贴到function.php文件里!位置 代码/* 自动随机评论功能 */ function random_comment() { $comments = array...
新版Joe主题!
{card-describe title='前言'}各位使用Joe主题的朋友,是否遇到主题频繁更新,导致自己修改的文件被覆盖的场景,不要怕,下面就为大家送上新版的joe主题,该文档会随着Joe主题作者同步更新,保...
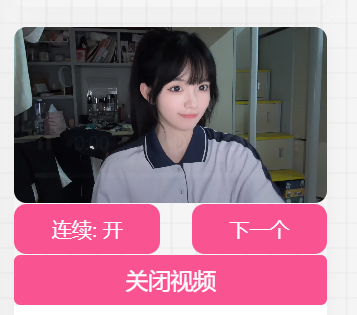
给自己网站侧边栏新增一个看视频的小组件
效果图代码{hide}<section id="xiaojiejie"> <div class="xiaojiejie"><style>#player { margin: 1px auto; max-width: 100%; border-radius: 10px; dis...
实现复制弹窗优化
开篇本教程将向您介绍如何在网站中使用第二款复制提示功能。这个功能在用户复制内容时会弹出提示框,提醒用户转载时请保留原文链接。以下是实现此功能的代码和说明。效果代码将以下代码添加到您...
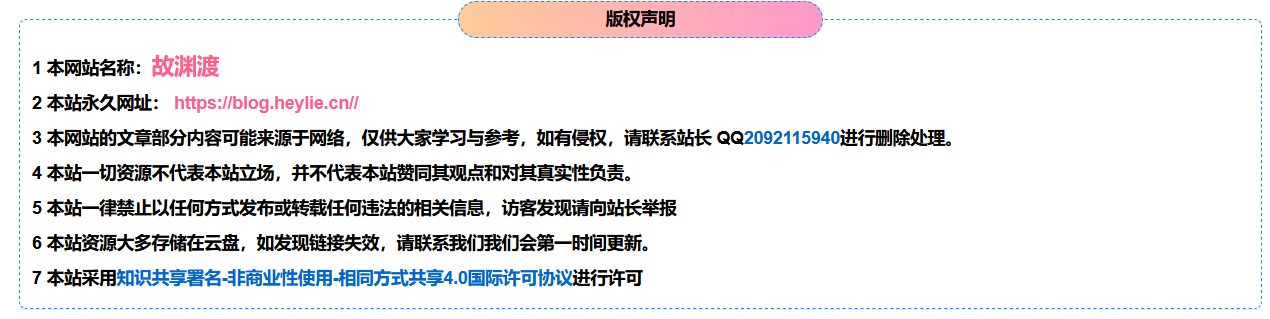
文章页底部版权声明美化教程
内容:在本教程中,我们将为您展示如何为文章页底部的版权声明添加美化样式。以下是两个模块的示例代码,分别为模块一和模块二。同时,我们还提供了一个名为 .gradient-text 的 CSS 类,用于为...
在侧边栏添加一个动态时钟
这是一个基于HTML和JavaScript的教程,教你如何在网页的侧边栏增加一个炫酷的动态数字时钟。步骤如下:1. 打开joe后台侧边栏设置:找到你需要放置时钟的自定义侧边栏部分,在适当的位置插入以下...
主题美化指南:自定义顶部图标设计与实现
{mtitle title='步骤一:获取并理解源代码'/}首先,你需要找到你正在使用的Joe主题的源代码,通常这包括header.php或者相关的CSS、JS文件,其中包含了顶部图标的样式和HTML结构。分析并理解这些...
侧栏添加百度搜索
{mtitle title='简介'/}效果图 {card-describe title='前言'}在 Joe 的个人博客优化升级中,我们特别为提升用户体验和便捷性考虑,为其博客侧栏精心设计并添加了一项实用功能——内置百度搜索框...
创建简单自适应弹窗教程-网站弹窗2.0版本
本文由 故渊渡、阿里-通义千问 编写,旨在分享一种基于HTML、CSS创建简单自适应弹窗的方法。该弹窗将在网页加载后显示,可根据设备屏幕大小(电脑端、平板端、手机端)自动调整样式,适用于各种...