内容:
在本教程中,我们将为您展示如何为文章页底部的版权声明添加美化样式。以下是两个模块的示例代码,分别为模块一和模块二。同时,我们还提供了一个名为 .gradient-text 的 CSS 类,用于为文本应用渐变背景。
模块一:

{hide}
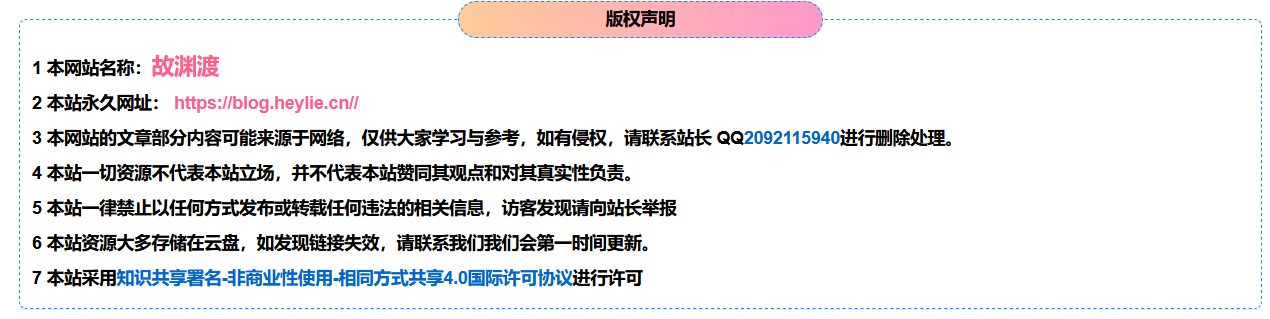
<legend align="center" style="margin-bottom: -2px;width: 30%;text-align: center; background-color: #008cff; border-radius: 999px; background-image: linear-gradient(to right, #FFCC99, #FF99CC);border: 1.5px dashed #008cff;">
版权声明
</legend>
<span class="btn-info btn-xs">1</span> 本网站名称:<span style="color: #ff5f89"><span style="color: #ff5f89; font-size: 18px<strong>故渊渡</strong></span></span><br>
<span class="btn-info btn-xs">2</span> 本站永久网址:
<font color="#ff5f89">https://blog.heylie.cn//</font><br>
<span class="btn-info btn-xs">3</span> 本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长 QQ<a href="https://qm.qq.com/q/SGG8VBVziI" target="_blank">2092115940</a>进行删除处理。<br>
<span class="btn-info btn-xs">4</span> 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。<br>
<span class="btn-info btn-xs">5</span> 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报<br>
<span class="btn-info btn-xs">6</span> 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。<br>
<span class="btn-info btn-xs">7</span> 本站采用<a target="_blank" href="https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh" rel="external nofollow noreferrer" data-title="本站采用知识共享署名-非商业性使用-相同方式共享4.0国际许可协议进行许可" title="本站采用知识共享署名-非商业性使用-相同方式共享4.0国际许可协议进行许可"
draggable="false">知识共享署名-非商业性使用-相同方式共享4.0国际许可协议</a>进行许可<br>
</fieldset>{/hide}
模块二:

{hide}
HTML类:模块二
<div class="joe_detail__copyright">
<div class="content">
<div class="item">
<svg class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1965" width="20" height="20">
<path d="M512 513.4m-192 0a192 192 0 1 0 384 0 192 192 0 1 0-384 0Z" fill="#249FF8" p-id="1966"></path>
</svg>
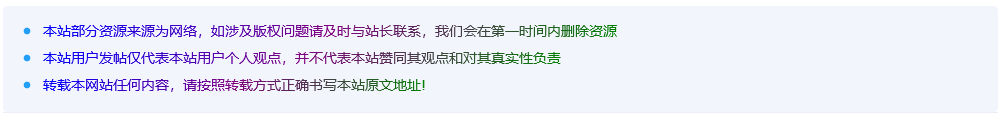
<span class="gradient-text">本站部分资源来源为网络,如涉及版权问题请及时与站长联系,我们会在第一时间内删除资源</span>
</div>
<div class="item">
<svg class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1965" width="20" height="20">
<path d="M512 513.4m-192 0a192 192 0 1 0 384 0 192 192 0 1 0-384 0Z" fill="#249FF8" p-id="1966"></path>
</svg>
<span class="gradient-text">本站用户发帖仅代表本站用户个人观点,并不代表本站赞同其观点和对其真实性负责</span>
</div>
<div class="item">
<svg class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1965" width="20" height="20">
<path d="M512 513.4m-192 0a192 192 0 1 0 384 0 192 192 0 1 0-384 0Z" fill="#249FF8" p-id="1966"></path>
</svg>
<span class="gradient-text">转载本网站任何内容,请按照转载方式正确书写本站原文地址!</span>
</div>
</div>
</div>CSS 类:.gradient-text
.gradient-text {
background: linear-gradient(to right, blue, purple, green);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}{/hide}
在这个教程中,我们为文章页底部的版权声明添加了美化样式。您可以将上述代码添加到您的网站中,以实现类似的效果。同时,您还可以根据自己的需求和喜好对样式进行调整。
THE END














![[梦泽]TurboFeLy:一个比Pjax更强的现代化界面无刷新加载-故渊渡](https://cdn.mengze.vip/gh/YShenZe/Blog-Static-Resource@main/images/Screenshot_2025-03-25-09-18-21-60_a87fd7db6caa850b517aa6fa9d2fcd0e.jpg)
![[小记录]Nginx性能提升指南-故渊渡](https://www.nmssb.cn/usr/uploads/2025/02/29807156.png)
![表情[ciya]-故渊渡](https://blog.xqapi.com/wp-content/themes/zibll/img/smilies/ciya.gif)




请登录后发表评论
注册
社交账号登录