排序
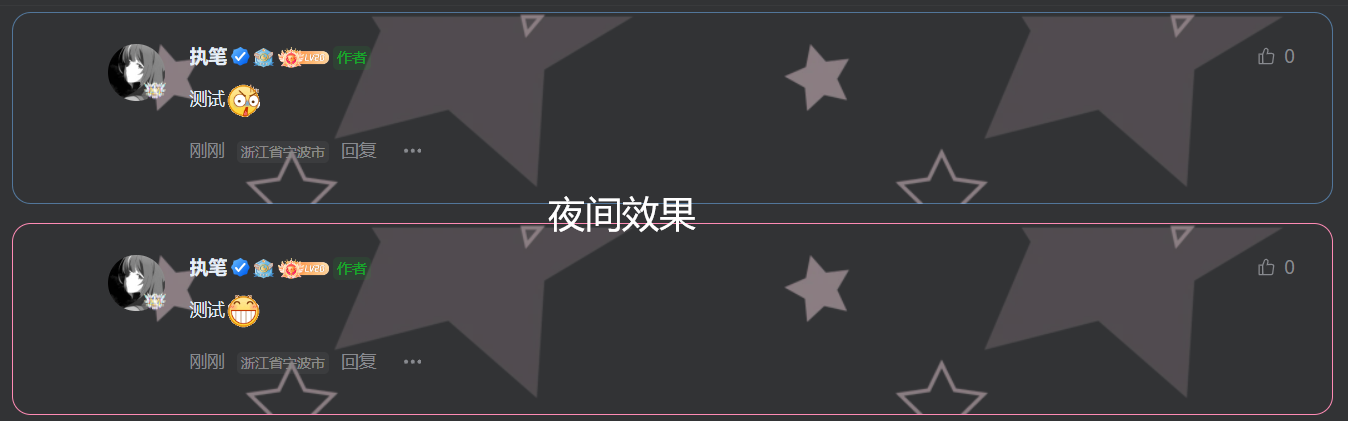
使用CSS美化子评论区域,支持多级评论和颜色变化
介绍:在本教程中,我们将向您展示如何使用CSS为子评论添加美化框和背景色。我们将为您提供一个简单的CSS代码示例,该示例支持多达五级评论,并为每一级评论提供不同的颜色变化。这将使您的评论...
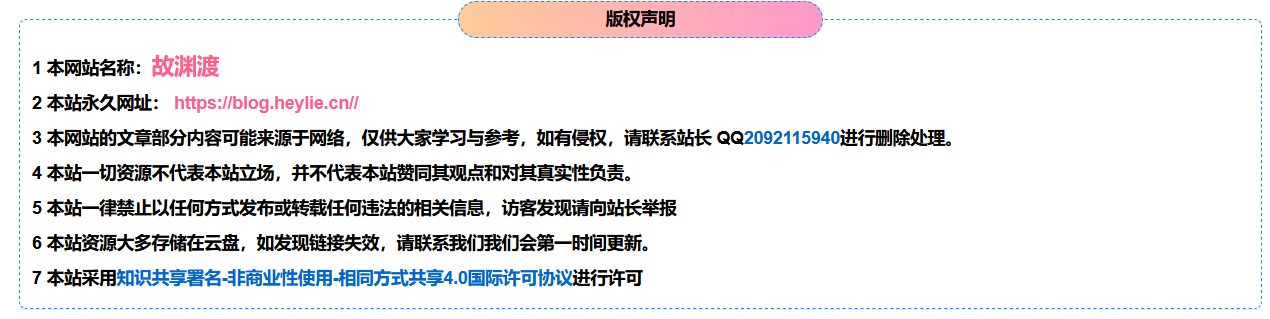
文章页底部版权声明美化教程
内容:在本教程中,我们将为您展示如何为文章页底部的版权声明添加美化样式。以下是两个模块的示例代码,分别为模块一和模块二。同时,我们还提供了一个名为 .gradient-text 的 CSS 类,用于为...
文章摘要自动生成器助力博客创作:快速提炼精华内容
{card-describe title='前言'}这款先进的Post-Abstract-AI技术旨在服务于博客作者,通过智能算法对原文内容进行深度理解和分析,能够精准地自动生成文章摘要。这一工具可大大提高博客文章的编辑...
网站版权年份自动更新JavaScript代码教程
许多网站管理员都面临这样一个问题:每年年初都需要手动更新网站底部的版权年份。为了解决这一重复性任务,可以通过JavaScript实现版权年份的自动更新。以下是一个简要教程,教你如何使用JavaSc...
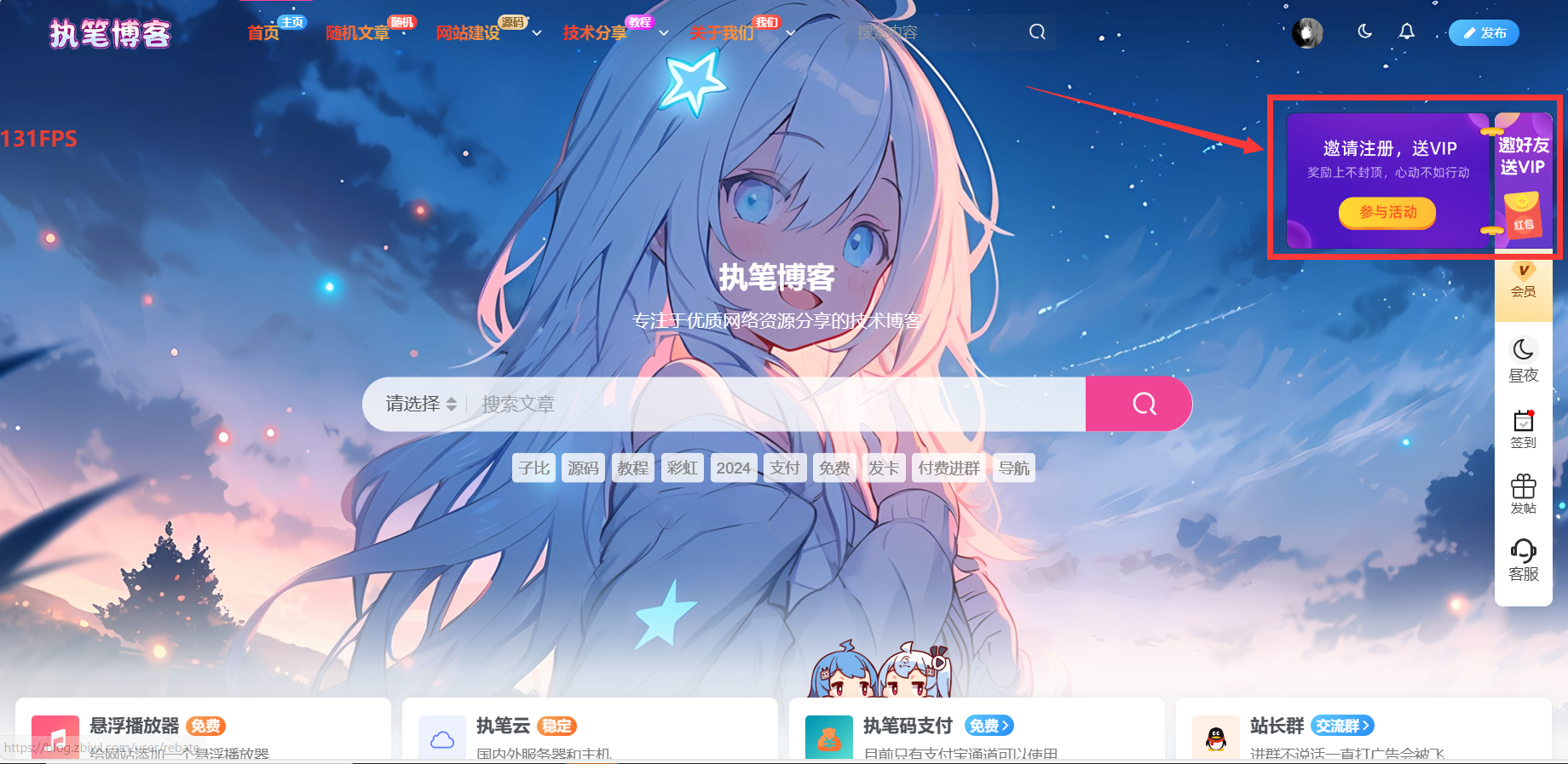
提升WordPress用户体验:自定义悬浮会员按钮、昼夜模式与签到功能的完美融合
{card-default label='介绍' width=''}这个自定义悬浮按钮样式是执笔忘记从哪位B2站长那里扒来的,说不上原创,扒来也很久了,一直没有去适配用到子比主题上,弄好后在群里发了一下截图大家都比...
创建简单自适应弹窗教程-网站弹窗2.0版本
本文由 故渊渡、阿里-通义千问 编写,旨在分享一种基于HTML、CSS创建简单自适应弹窗的方法。该弹窗将在网页加载后显示,可根据设备屏幕大小(电脑端、平板端、手机端)自动调整样式,适用于各种...
侧栏添加百度搜索
{mtitle title='简介'/}效果图 {card-describe title='前言'}在 Joe 的个人博客优化升级中,我们特别为提升用户体验和便捷性考虑,为其博客侧栏精心设计并添加了一项实用功能——内置百度搜索框...
实现复制弹窗优化
开篇本教程将向您介绍如何在网站中使用第二款复制提示功能。这个功能在用户复制内容时会弹出提示框,提醒用户转载时请保留原文链接。以下是实现此功能的代码和说明。效果代码将以下代码添加到您...
joe实现logo扫光效果
{card-describe title='说明'} 实现网站logo扫光效果 {/card-describe}{callout color='#f0ad4e'}PS:本教程使用版本为typecho 1.21 +Joe 7.71 {/callout}{mtitle title=' 怎么实现 '/}引入css完...
轻松实现WordPress评论头像旋转效果:CSS小魔法大作用
介绍在当今信息爆炸的时代,网站内容的呈现方式和用户体验越来越受到重视。作为一名网站管理员或前端开发者,您可能一直在寻找那些能让您的网站脱颖而出的小技巧。今天,我们就来探讨如何使用简...
使用在广告购买站和软件站的一些邮件html模板!
页面比较简单,凑合看!效果图提现通知 <!DOCTYPE html> <html lang='zh-CN'> <head> <meta charset='UTF-8'> <title>小渡科技 - 提现通知</title> <s...