介绍
在当今信息爆炸的时代,网站内容的呈现方式和用户体验越来越受到重视。作为一名网站管理员或前端开发者,您可能一直在寻找那些能让您的网站脱颖而出的小技巧。今天,我们就来探讨如何使用简单的CSS代码在WordPress中为评论头像添加旋转效果,这一效果不仅能为您的网站增添一丝现代感,还能提升用户的参与度和满意度。
图片展示
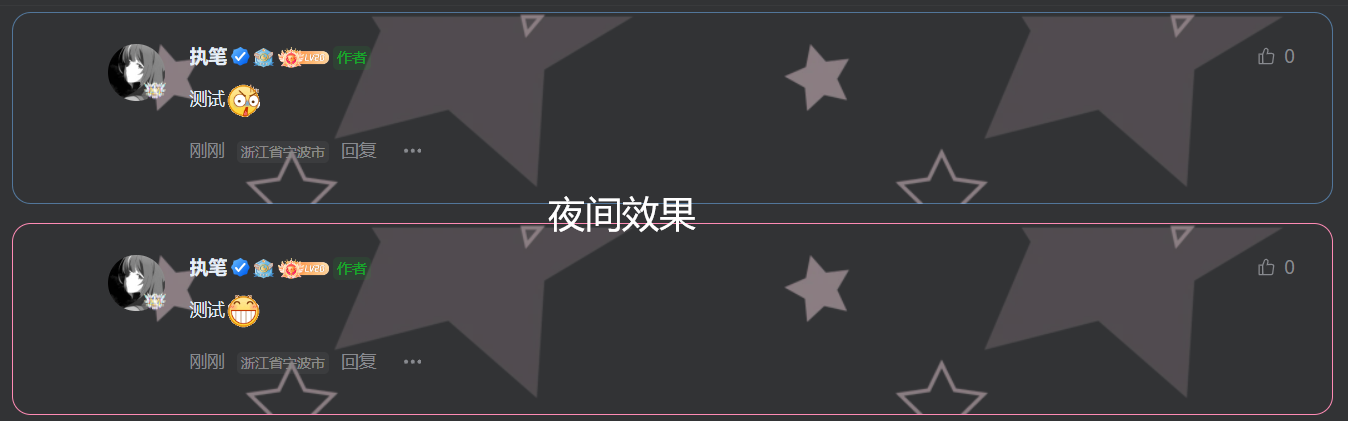
想象一下,当用户在您的网站上浏览文章并留下评论时,他们的头像不仅仅是一个静态的图片,而是随着鼠标的悬停而轻轻旋转,这样的动态效果无疑会吸引用户的注意力。
教程开始
要实现这一效果,您不需要任何复杂的编程知识,只需要一些基本的CSS技能。下面就是实现评论头像旋转效果的CSS代码:
{hide}
/* 头像旋转 */
.avatar {
-webkit-transition: 0.4s; /* 用于Chrome, Safari, Opera */
transition: transform 0.4s ease-out; /* 标准语法 */
-moz-transition: -moz-transform 0.4s ease-out; /* 用于Firefox */
}
.avatar:hover {
transform: rotateZ(360deg); /* 旋转360度 */
-webkit-transform: rotateZ(360deg); /* Chrome, Safari, Opera */
-moz-transform: rotateZ(360deg); /* Firefox */
}{/hide}
这段代码中,.avatar 是我们想要应用旋转效果的元素的类名,通常对应于WordPress评论中的头像图片。-webkit-transition 和 -moz-transition 是为了兼容不同浏览器的前缀,而 transition 是标准语法。transform 属性用于指定元素的变换方式,rotateZ(360deg) 表示绕Z轴旋转360度。
将代码加入WordPress后台
要将这段CSS代码应用到您的WordPress网站上,请按照以下步骤操作:
- 登录到您的WordPress后台。
- 转到“外观” > “自定义”。
- 在左侧菜单中选择“附加CSS”。
- 将上面的CSS代码复制并粘贴到右侧的文本框中。
- 点击“发布”保存更改。
现在,当您访问您的网站并悬停在评论头像上时,您应该能看到头像开始旋转的效果。
结语
通过这个小技巧,您已经为您的网站添加了一个既简单又吸引人的动态元素。这不仅能够提升用户体验,还能够激发您进一步探索和尝试其他CSS魔法的兴趣。记住,每一个小改变都可能带来意想不到的好结果,所以不要害怕尝试新的技术,让您的网站更加生动和有趣吧!
SEO小贴士
虽然一个小小的CSS效果可能不会直接影响您的搜索引擎排名,但它可以提升用户的满意度和停留时间,这在一定程度上是有助于SEO的。此外,一个经常更新、注重细节的网站会给搜索引擎留下更好的印象,因为它表明网站管理者是活跃的,并且致力于提供高质量的内容和用户体验。
















![[梦泽]TurboFeLy:一个比Pjax更强的现代化界面无刷新加载-故渊渡](https://cdn.mengze.vip/gh/YShenZe/Blog-Static-Resource@main/images/Screenshot_2025-03-25-09-18-21-60_a87fd7db6caa850b517aa6fa9d2fcd0e.jpg)
![[小记录]Nginx性能提升指南-故渊渡](https://www.nmssb.cn/usr/uploads/2025/02/29807156.png)
![表情[ciya]-故渊渡](https://blog.xqapi.com/wp-content/themes/zibll/img/smilies/ciya.gif)




暂无评论内容