{card-describe title=”说明”}
实现Joe主题首页大图及文章大图设置!
{/card-describe}
{callout color=”#f0ad4e”}
PS:本教程使用版本为typecho 1.21 +Joe 7.71
{/callout}
{mtitle title=” 第一步 “/}
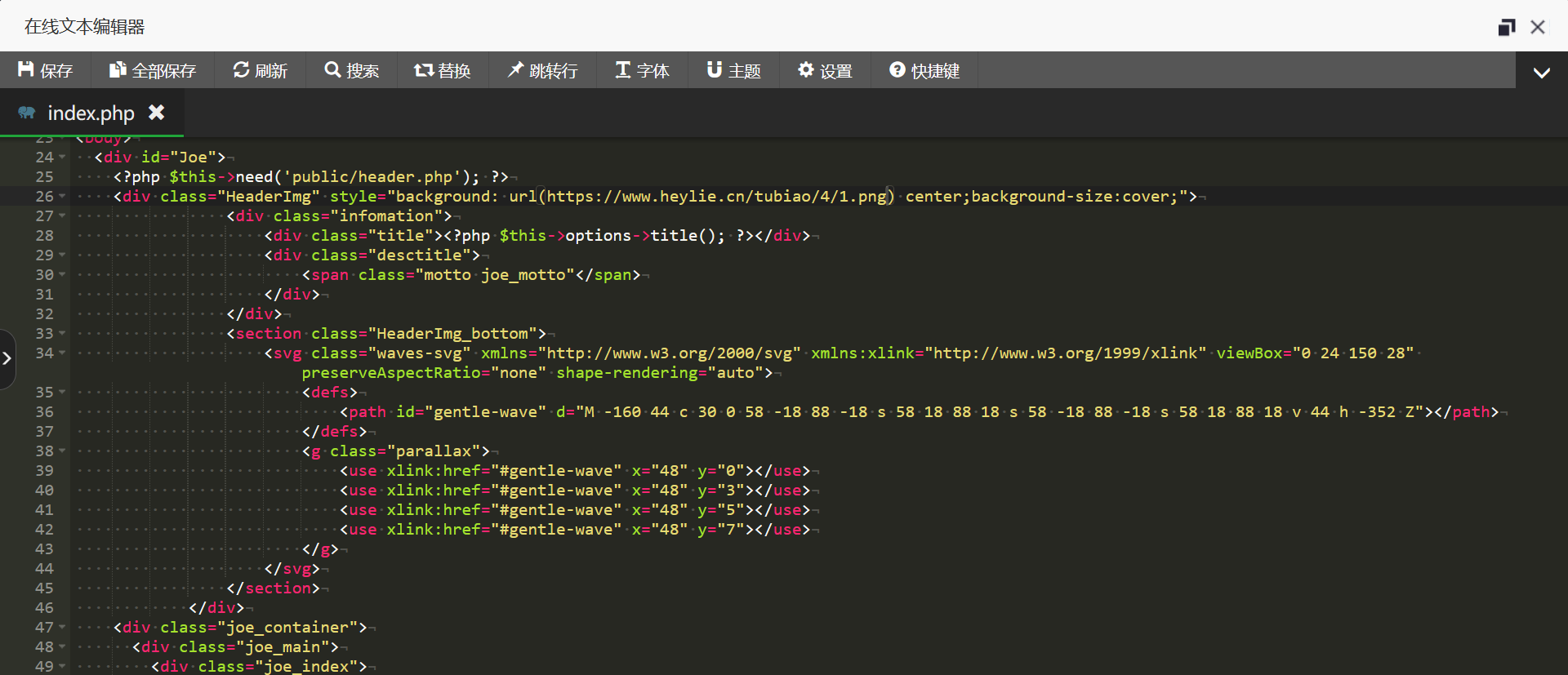
- 修改 index.php 文件
- 文件目录 Joe主题文件/index.php
{tabs}
{tabs-pane label=”代码定位”}

{/tabs-pane}
{tabs-pane label=”代码”}
{hide}
<div class="HeaderImg" style="background: url(这里填写你的图片地址) center;background-size:cover;">
<div class="infomation">
<div class="title"><?php $this->options->title(); ?></div>
<div class="desctitle">
<span class="motto joe_motto"</span>
</div>
</div>
<section class="HeaderImg_bottom">
<svg class="waves-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto">
<defs>
<path id="gentle-wave" d="M -160 44 c 30 0 58 -18 88 -18 s 58 18 88 18 s 58 -18 88 -18 s 58 18 88 18 v 44 h -352 Z"></path>
</defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="48" y="0"></use>
<use xlink:href="#gentle-wave" x="48" y="3"></use>
<use xlink:href="#gentle-wave" x="48" y="5"></use>
<use xlink:href="#gentle-wave" x="48" y="7"></use>
</g>
</svg>
</section>
</div>{/hide}
{/tabs-pane}
{/tabs}
{mtitle title=” 第二步 “/}
引入CSS
首先上传下载的css文件至网站目录(就是宝塔创建完网站的域名主目录)
{tabs}
{tabs-pane label=”代码定位”}

{/tabs-pane}
{tabs-pane label=”代码”}
<link rel="stylesheet" href="你的域名/heylie.min.css">{/tabs-pane}
{/tabs}
{hide}
{cloud title=”导入文件” type=”lz” url=”https://heylie.lanzoum.com/iYxdQ0rr67xg” password=””/}
新增通用引用:https://blog.heylie.cn/general/heylie.min.css{/hide}
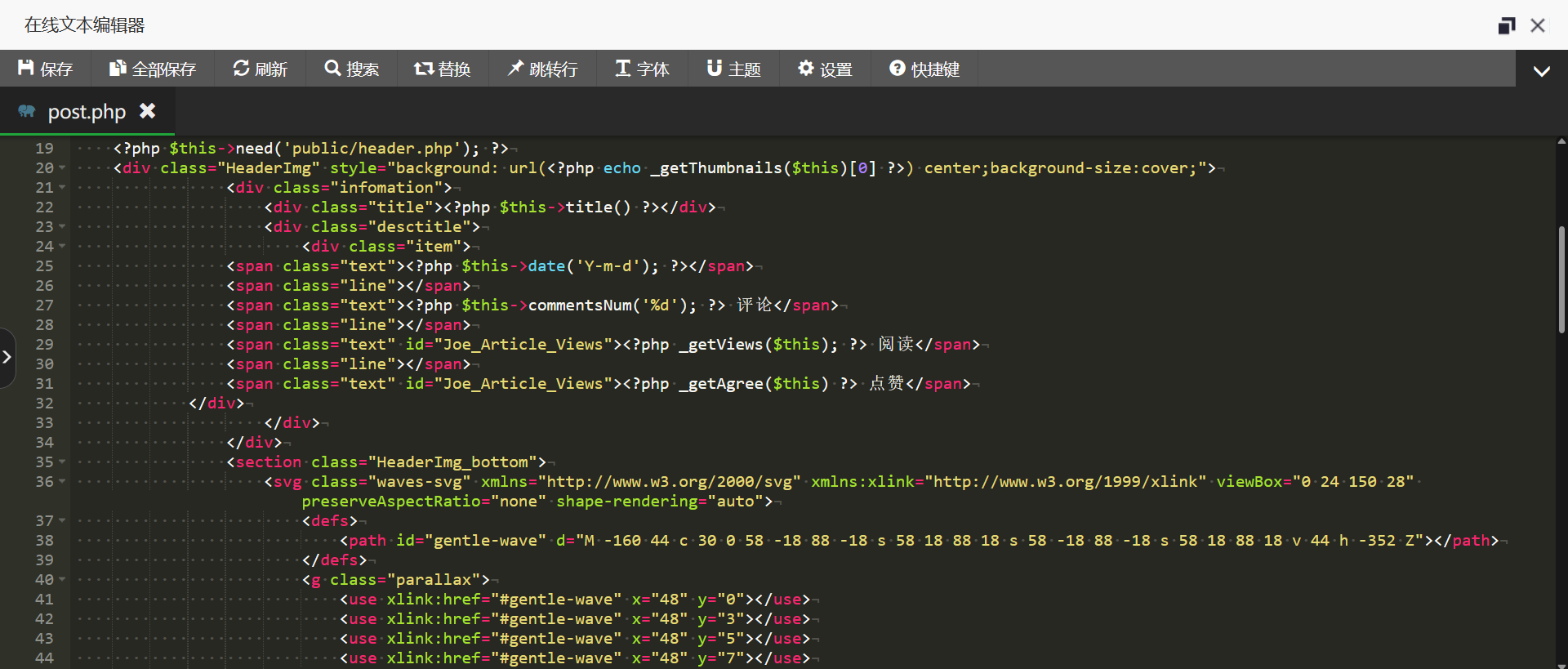
{mtitle title=” 第三步 “/}
再给文章页顶部加一个大图
{tabs}
{tabs-pane label=”代码定位”}

{/tabs-pane}
{tabs-pane label=”代码”}
{hide}
<div class="HeaderImg" style="background: url(<?php echo _getThumbnails($this)[0] ?>) center;background-size:cover;">
<div class="infomation">
<div class="title"><?php $this->title() ?></div>
<div class="desctitle">
<div class="item">
<span class="text"><?php $this->date('Y-m-d'); ?></span>
<span class="line"></span>
<span class="text"><?php $this->commentsNum('%d'); ?> 评论</span>
<span class="line"></span>
<span class="text" id="Joe_Article_Views"><?php _getViews($this); ?> 阅读</span>
<span class="line"></span>
<span class="text" id="Joe_Article_Views"><?php _getAgree($this) ?> 点赞</span>
</div>
</div>
</div>
<section class="HeaderImg_bottom">
<svg class="waves-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto">
<defs>
<path id="gentle-wave" d="M -160 44 c 30 0 58 -18 88 -18 s 58 18 88 18 s 58 -18 88 -18 s 58 18 88 18 v 44 h -352 Z"></path>
</defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="48" y="0"></use>
<use xlink:href="#gentle-wave" x="48" y="3"></use>
<use xlink:href="#gentle-wave" x="48" y="5"></use>
<use xlink:href="#gentle-wave" x="48" y="7"></use>
</g>
</svg>
</section>
</div>{/hide}
{/tabs-pane}
{/tabs}
默认文章自带,可以自行更换图库
方法:将代码中 <?php echo _getThumbnails($this)[0] ?> 换成自己的图片地址即可













![[梦泽]TurboFeLy:一个比Pjax更强的现代化界面无刷新加载-故渊渡](https://cdn.mengze.vip/gh/YShenZe/Blog-Static-Resource@main/images/Screenshot_2025-03-25-09-18-21-60_a87fd7db6caa850b517aa6fa9d2fcd0e.jpg)
![[小记录]Nginx性能提升指南-故渊渡](https://www.nmssb.cn/usr/uploads/2025/02/29807156.png)
![表情[ciya]-故渊渡](https://blog.xqapi.com/wp-content/themes/zibll/img/smilies/ciya.gif)




请登录后发表评论
注册
社交账号登录