排序
Joe主题大图设置
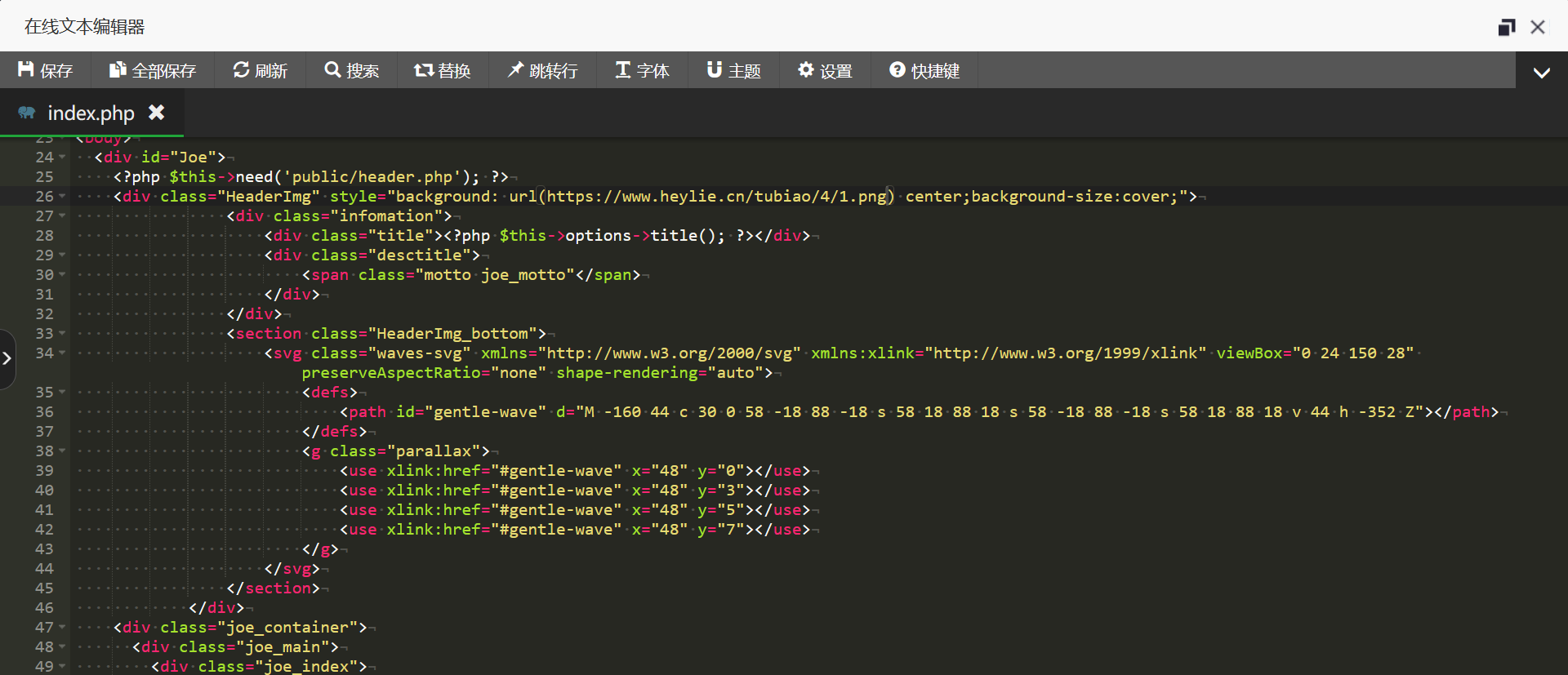
{card-describe title='说明'} 实现Joe主题首页大图及文章大图设置! {/card-describe}{callout color='#f0ad4e'}PS:本教程使用版本为typecho 1.21 +Joe 7.71 {/callout}{mtitle title=' 第一步 ...
主题美化指南:自定义顶部图标设计与实现
{mtitle title='步骤一:获取并理解源代码'/}首先,你需要找到你正在使用的Joe主题的源代码,通常这包括header.php或者相关的CSS、JS文件,其中包含了顶部图标的样式和HTML结构。分析并理解这些...
实现评论时自动随机输入一条评论功能
实现评论时自动随机输入一条评论功能 第一步修改 core/function.php将下面代码复制粘贴到function.php文件里!位置 代码/* 自动随机评论功能 */ function random_comment() { $comments = array...
Typecho主题开启IP归属地获取
怎么实现Typecho评论区发言开启IP归属地PS:本教程使用版本为typecho 1.21 +Joe 7.71第一步 先在Joe主题文件夹里找一个core文件夹里面有一个function.php将下载的压缩包解压到core文件夹中双击f...
typecho背景:本站背景教程
在构建个性化博客的过程中,选择并设置合适的背景是凸显网站特色、提升用户体验的重要一环。Typecho作为一款备受推崇的轻量级PHP博客系统,以其简洁高效的架构和良好的扩展性深受博主喜爱。下面...
文章页底部版权声明美化教程
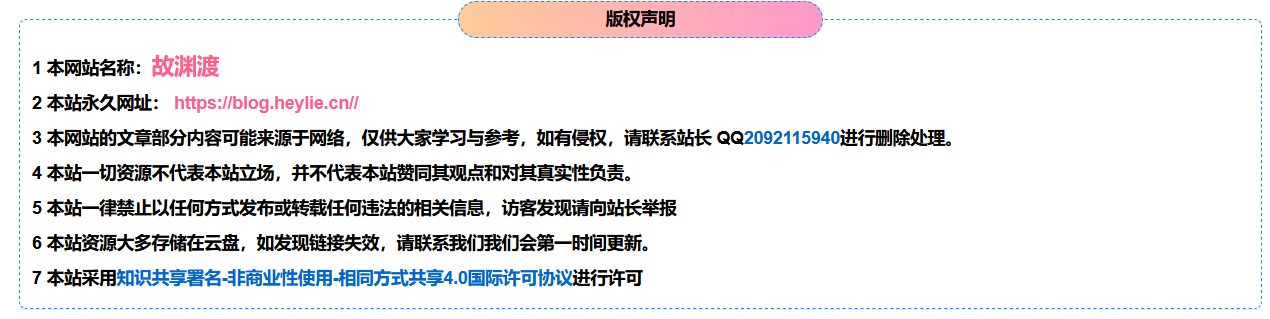
内容:在本教程中,我们将为您展示如何为文章页底部的版权声明添加美化样式。以下是两个模块的示例代码,分别为模块一和模块二。同时,我们还提供了一个名为 .gradient-text 的 CSS 类,用于为...
joe实现logo扫光效果
{card-describe title='说明'} 实现网站logo扫光效果 {/card-describe}{callout color='#f0ad4e'}PS:本教程使用版本为typecho 1.21 +Joe 7.71 {/callout}{mtitle title=' 怎么实现 '/}引入css完...
在侧边栏添加一个动态时钟
这是一个基于HTML和JavaScript的教程,教你如何在网页的侧边栏增加一个炫酷的动态数字时钟。步骤如下:1. 打开joe后台侧边栏设置:找到你需要放置时钟的自定义侧边栏部分,在适当的位置插入以下...
给自己网站侧边栏新增一个看视频的小组件
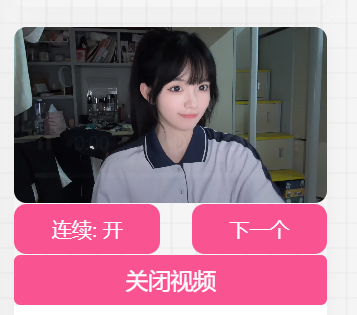
效果图代码{hide}<section id="xiaojiejie"> <div class="xiaojiejie"><style>#player { margin: 1px auto; max-width: 100%; border-radius: 10px; dis...
喂饭级教程:多吉云CDN&云储存配置教程
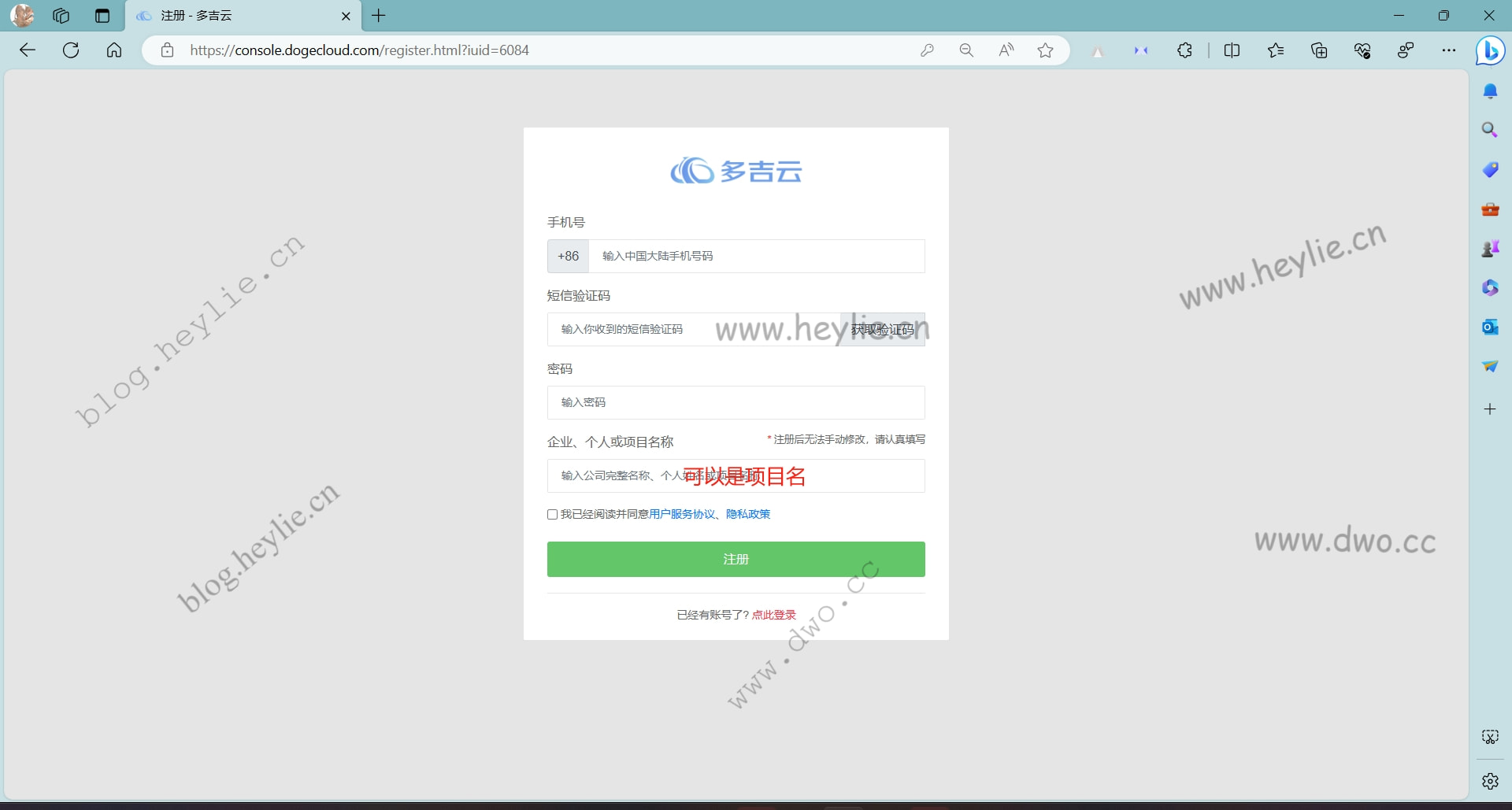
{card-default label='介绍' width='100'}多吉云是一家致力于为用户提供较低成本的高质量互联网云服务的创新性科技企业。公司成立以来,依托于云端技术和新一代互联网需求,以专业的技术能力和...
Joe魔改-网站右键自定义
{card-describe title='说明'} 分享一个joe主题的自定义右键 {/card-describe}{callout color='#f0ad4e'}PS:本教程使用版本为typecho 1.21 +Joe 7.71 {/callout}{hide}<!-- 自定义右键 -->...