排序
Joe主题大图设置
{card-describe title='说明'} 实现Joe主题首页大图及文章大图设置! {/card-describe}{callout color='#f0ad4e'}PS:本教程使用版本为typecho 1.21 +Joe 7.71 {/callout}{mtitle title=' 第一步 ...
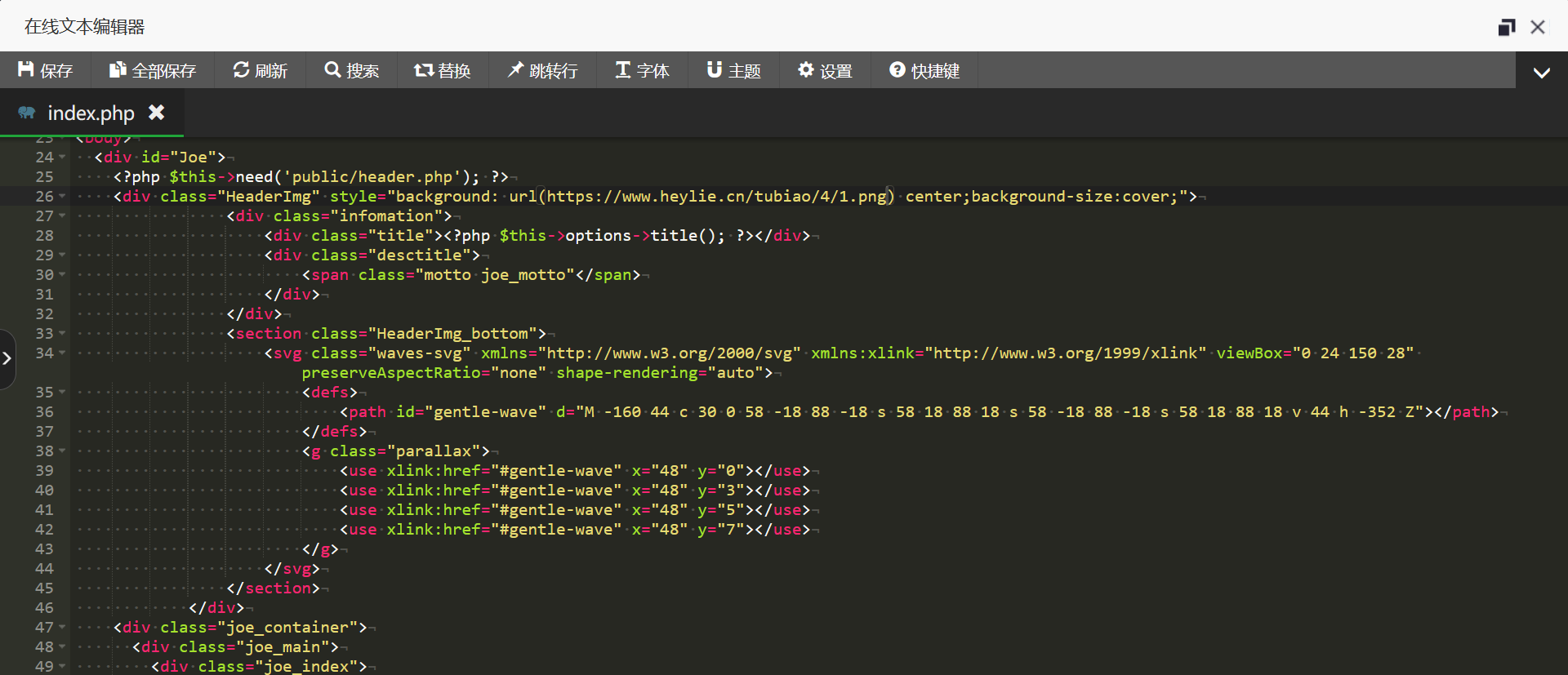
主题美化指南:自定义顶部图标设计与实现
{mtitle title='步骤一:获取并理解源代码'/}首先,你需要找到你正在使用的Joe主题的源代码,通常这包括header.php或者相关的CSS、JS文件,其中包含了顶部图标的样式和HTML结构。分析并理解这些...
Typecho主题开启IP归属地获取
{card-describe title='说明'} 怎么实现Typecho评论区发言开启IP归属地 {/card-describe}{callout color='#f0ad4e'}PS:本教程使用版本为typecho 1.21 +Joe 7.71 {/callout}{mtitle title=' 第一...
typecho背景:本站背景教程
在构建个性化博客的过程中,选择并设置合适的背景是凸显网站特色、提升用户体验的重要一环。Typecho作为一款备受推崇的轻量级PHP博客系统,以其简洁高效的架构和良好的扩展性深受博主喜爱。下面...
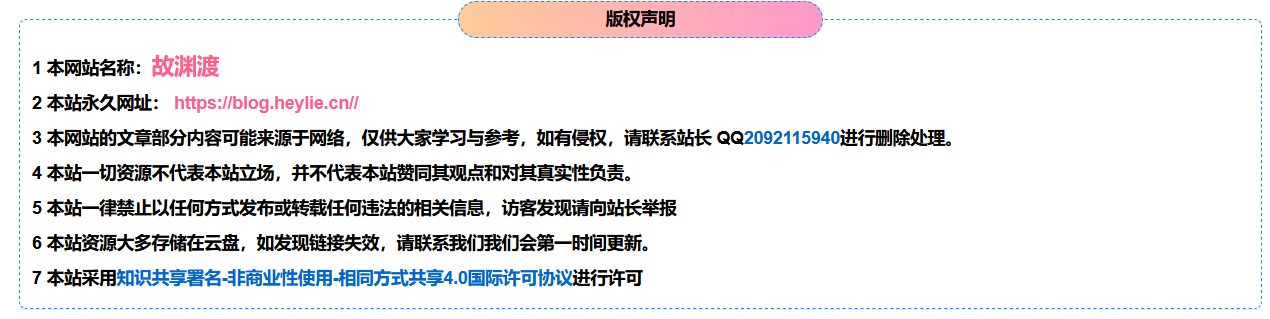
文章页底部版权声明美化教程
内容:在本教程中,我们将为您展示如何为文章页底部的版权声明添加美化样式。以下是两个模块的示例代码,分别为模块一和模块二。同时,我们还提供了一个名为 .gradient-text 的 CSS 类,用于为...
joe实现logo扫光效果
{card-describe title='说明'} 实现网站logo扫光效果 {/card-describe}{callout color='#f0ad4e'}PS:本教程使用版本为typecho 1.21 +Joe 7.71 {/callout}{mtitle title=' 怎么实现 '/}引入css完...
在侧边栏添加一个动态时钟
这是一个基于HTML和JavaScript的教程,教你如何在网页的侧边栏增加一个炫酷的动态数字时钟。步骤如下:1. 打开joe后台侧边栏设置:找到你需要放置时钟的自定义侧边栏部分,在适当的位置插入以下...
WP框架子比主题跳转GO页面美化:两种实用方案及优点
一、引言在使用WordPress(WP)框架的子比主题时,我们经常需要实现页面跳转功能。本文将为您介绍两种简单实用的页面跳转美化方案,以及它们的优点。只需复制代码到子比主题的go.php文件中,即...
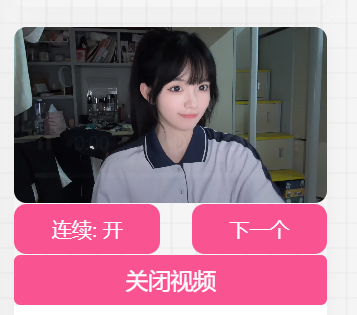
给自己网站侧边栏新增一个看视频的小组件
效果图代码{hide}<section id="xiaojiejie"> <div class="xiaojiejie"><style>#player { margin: 1px auto; max-width: 100%; border-radius: 10px; dis...
网站版权年份自动更新JavaScript代码教程
许多网站管理员都面临这样一个问题:每年年初都需要手动更新网站底部的版权年份。为了解决这一重复性任务,可以通过JavaScript实现版权年份的自动更新。以下是一个简要教程,教你如何使用JavaSc...
Joe魔改-网站右键自定义
{card-describe title='说明'} 分享一个joe主题的自定义右键 {/card-describe}{callout color='#f0ad4e'}PS:本教程使用版本为typecho 1.21 +Joe 7.71 {/callout}{hide}<!-- 自定义右键 -->...