排序
使用在广告购买站和软件站的一些邮件html模板!
页面比较简单,凑合看!效果图提现通知 <!DOCTYPE html> <html lang='zh-CN'> <head> <meta charset='UTF-8'> <title>小渡科技 - 提现通知</title> <s...
随机文本API制作教程
{card-describe title='说明'} 实现一言API的制作教程 {/card-describe}{mtitle title=' 前言 '/}在服务器上制作随机文本API展示:https://api.heylie.cn/api/yiyan?api=yan{mtitle title=' 第...
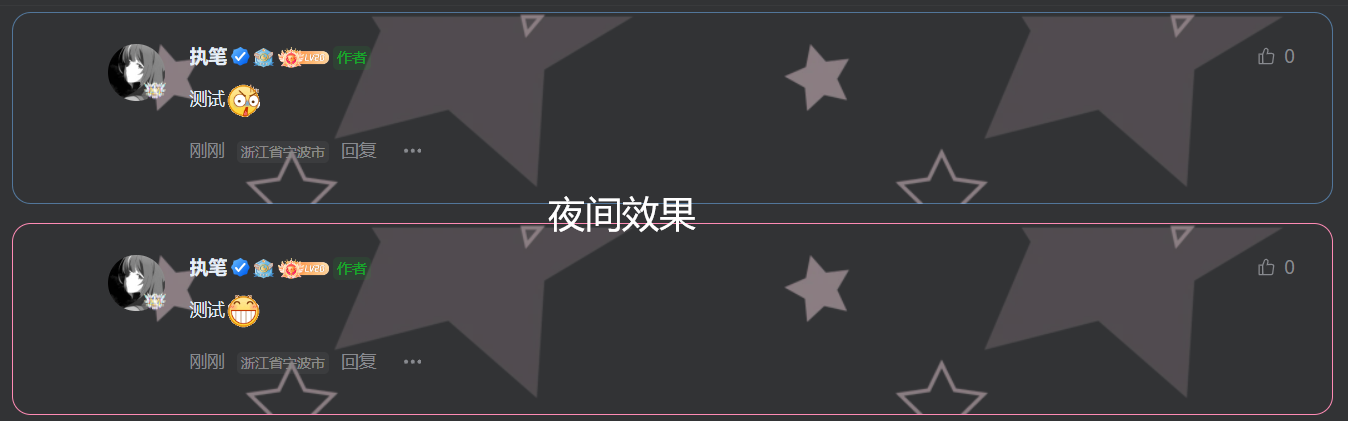
使用CSS美化子评论区域,支持多级评论和颜色变化
介绍:在本教程中,我们将向您展示如何使用CSS为子评论添加美化框和背景色。我们将为您提供一个简单的CSS代码示例,该示例支持多达五级评论,并为每一级评论提供不同的颜色变化。这将使您的评论...
怎么搭建 Typecho 博客程序
{callout color='#f0ad4e'}PS:本教程使用版本为typecho 1.21 +Joe 7.71 {/callout}{mtitle title=' 第一步 '/}我们需要选择一个合适的主机。我们可以选择在本地安装 Typecho,也可以选择使云服...
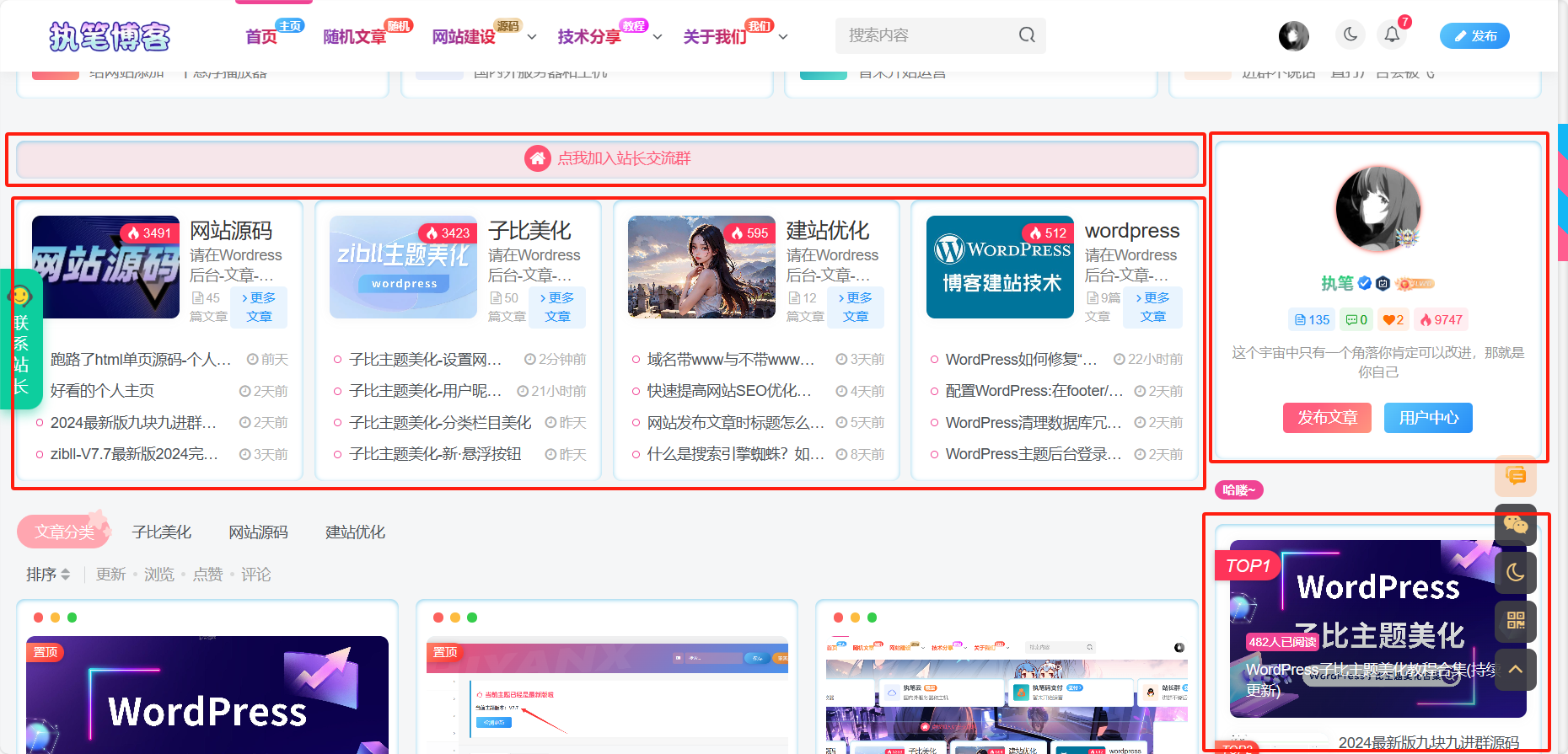
运用粉色外框优化网站设计的视觉效果与用户体验
{mtitle title='提升网站吸引力,增强用户体验,展现品牌形象'/}效果图: 一、增强视觉吸引力粉色是一种温馨、甜美的颜色,可以为网站增添一份柔和、温暖的感觉。通过为文章框添加粉色外框,可...
侧栏添加百度搜索
{mtitle title='简介'/}效果图 {card-describe title='前言'}在 Joe 的个人博客优化升级中,我们特别为提升用户体验和便捷性考虑,为其博客侧栏精心设计并添加了一项实用功能——内置百度搜索框...
文章摘要自动生成器助力博客创作:快速提炼精华内容
{card-describe title='前言'}这款先进的Post-Abstract-AI技术旨在服务于博客作者,通过智能算法对原文内容进行深度理解和分析,能够精准地自动生成文章摘要。这一工具可大大提高博客文章的编辑...
创建简单自适应弹窗教程-网站弹窗2.0版本
本文由 故渊渡、阿里-通义千问 编写,旨在分享一种基于HTML、CSS创建简单自适应弹窗的方法。该弹窗将在网页加载后显示,可根据设备屏幕大小(电脑端、平板端、手机端)自动调整样式,适用于各种...
序智云-邮箱模板
<!DOCTYPE html> <html lang='zh'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>验...
给网站添加一个免责声明+隐私政策的告知弹窗
{card-describe title='说明'} 今天就来实现给网站添加一个免责声明+隐私政策的告知弹窗的功能 {/card-describe}{mtitle title='前言'/}{callout color='#80ff80'}随着移动互联网的日益发展,越...
typecho开启地址重写
{mtitle title=' typecho开启地址重写 '/}今天有个站友找到我,询问我typecho的地址修改怎么弄,刚好分享一下 {mtitle title=' 第一步 '/}进入后台{callout color='#3dd6cc'}PS:还没搭建的看这...