效果图:

代码:
{hide}
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>转盘</title>
<style>
body {
padding: 0;
margin: 0;
width: 100%;
height: 100vh;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
ul {
width: 200px;
height: 200px;
border-radius: 50%;
position: relative;
padding: 0;
margin: 0;
transition: all 1s;
}
li {
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
position: absolute;
background-color: aqua;
border-radius: 50%;
padding: 0;
margin: 0;
list-style-type: none;
transition: all 0.6s;
}
.circle {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 150px;
height: 150px;
border: 1px solid #ccc;
border-radius: 50%;
text-align: center;
line-height: 150px;
}
</style>
</head>
<body>
<div class="circle">好看的旋转菜单</div>
<ul>
<li key="1">1</li>
<li key="2">2</li>
<li key="3">3</li>
<li key="4">4</li>
<li key="5">5</li>
<li key="6">6</li>
<li key="7">7</li>
<li key="8">8</li>
<li key="9">9</li>
<li key="10">10</li>
</ul>
<script>
const liList = document.querySelectorAll("li");
// 每一份所占的角度(blog.heylie.cn)
const deg = Math.round(360 / liList.length);
// 每一份的弧度(http://mrzym.top/)
const huDeg = (deg * Math.PI) / 180;
// 半径
const radius = 100;
liList[0].style.transform = "scale(1.2)";
for (let i = 0; i < liList.length; i++) {
// 利用数学计算每个小圆的位置(blog.heylie.cn)
liList[i].style.left = Math.sin(huDeg * i) * radius + 85 + "px";
liList[i].style.top = Math.cos(huDeg * i) * radius + 85 + "px";
}
const ul = document.querySelector("ul");
let currentIndex = 0,
rotateDeg = 0;
ul.addEventListener("click", (e) => {
let hasRotate = false;
for (let i = 0; i < liList.length; i++) {
if (liList[i] == e.target && i != currentIndex) {
// 计算出当前点击菜单 和之前高亮的菜单的角度
let spaceDeg = (liList[i].getAttribute("key") - 1 - currentIndex) * deg;
// 如果大于 180 我们就用较小的角度去转动 并且方向要往小方向转
// 所以这里我们计算了小角度(http://mrzym.top)
if (spaceDeg >= 180) {
spaceDeg = -(360 - spaceDeg);
}
// 这里旋转角度会基于之前的旋转角度
rotateDeg += spaceDeg;
// 最后如果选择角度大于了 360 我们就只需呀转动余数 因为369 度是一圈
// 不取余的话就是白转
rotateDeg %= 360;
ul.style.transform = `rotate(${rotateDeg}deg)`;
currentIndex = i;
hasRotate = true;
}
}
console.log(rotateDeg);
// 如果跳转了 我们的小菜单也得跟着旋转相反的角度这样才是正确的方向
if (hasRotate) {
for (let i = 0; i < liList.length; i++) {
if (i == currentIndex) {
// 并且当前这个菜单还要放大
liList[i].style.transform = `rotate(${-rotateDeg}deg) scale(1.2)`;
} else {
liList[i].style.transform = `rotate(${-rotateDeg}deg)`;
}
}
}
});
</script>
</body>
</html>{/hide}
{alert type=”info”}
本文来源: 小张 的个人博客
{/alert}
THE END









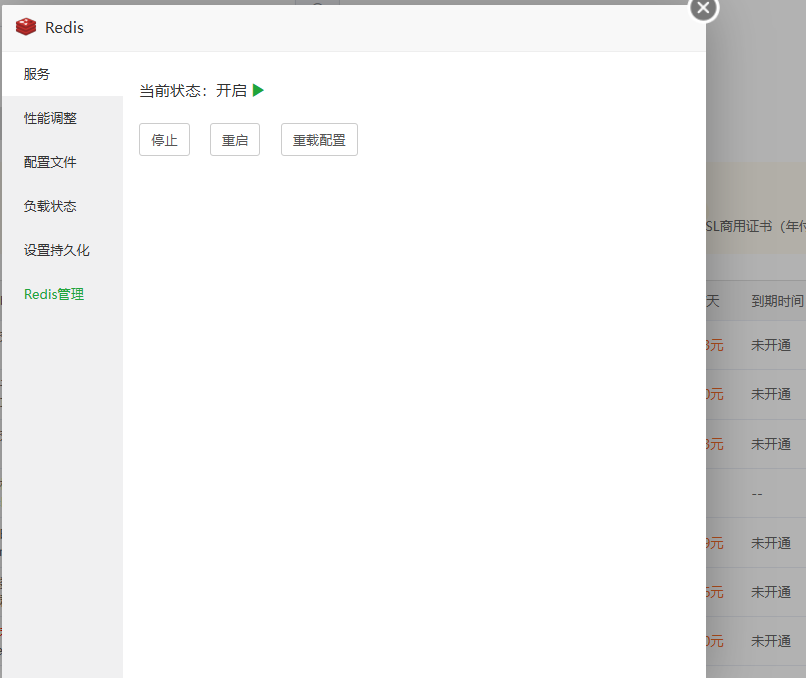
![[小记录]Nginx性能提升指南-故渊渡](https://www.nmssb.cn/usr/uploads/2025/02/29807156.png)




![表情[ciya]-故渊渡](https://blog.xqapi.com/wp-content/themes/zibll/img/smilies/ciya.gif)




暂无评论内容