{card-describe title=”全文总结”}
这段文本主要围绕广告栏设置相关的代码进行介绍。
{/card-describe}
{message type=”success” content=”重要亮点
现有广告选项:介绍了名为“$JADContent”的现有广告选项,包括其相关设置,如用于故渊渡-广告栏(侧) – PC,格式为广告图片与跳转链接用两个竖杠分隔,还说明了特殊情况的处理方式及示例。
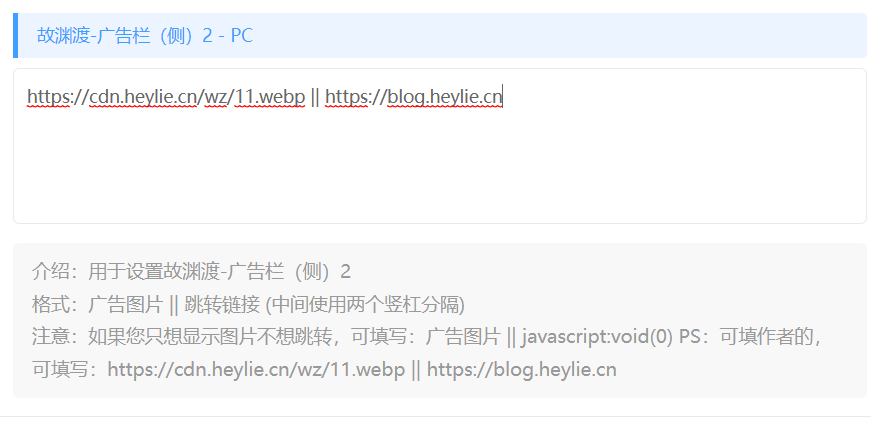
新增广告选项:提到新增的广告选项“$JADContent2”,同样介绍了其用于故渊渡-广告栏(侧)2 – PC,格式要求与现有选项相同,并给出了相关示例。
代码属性设置:两个广告选项在代码中都设置了特定的属性,如“class”属性。”/}
第一步
- 备份你的主题文件
- 找到Joe主题的侧边栏模板文件-sidebar.php
- 将现有的故渊渡的广告栏代码复制一份,修改部分数据达到不同的效果!
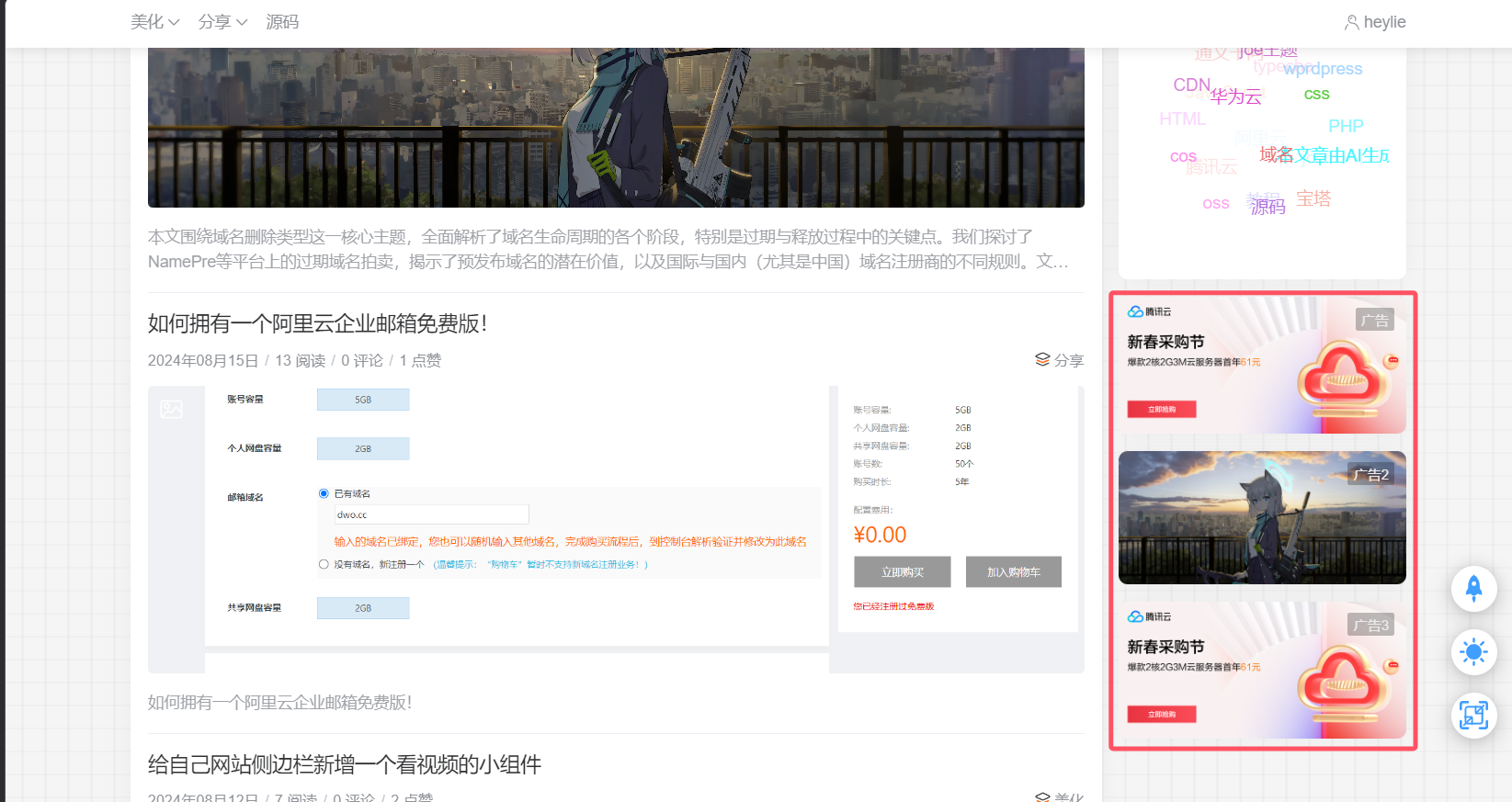
样式图:

参考代码:
{hide}
<?php if ($this->options->JADContent) : ?>
<a class="joe_aside__item advert" target="_blank" rel="noopener noreferrer nofollow" href="<?php echo explode("||", $this->options->JADContent)[1]; ?>" title="故渊渡的广告栏">
<img class="lazyload" width="100%" src="<?php _getLazyload() ?>" data-src="<?php echo explode("||", $this->options->JADContent)[0]; ?>" alt="故渊渡的广告栏" />
<span class="icon">故渊渡的广告栏</span>
</a>
<?php endif; ?>
<?php if ($this->options->JADContent2) : ?>
<a class="joe_aside__item advert" target="_blank" rel="noopener noreferrer nofollow" href="<?php echo explode("||", $this->options->JADContent2)[1]; ?>" title="故渊渡的广告栏2">
<img class="lazyload" width="100%" src="<?php _getLazyload() ?>" data-src="<?php echo explode("||", $this->options->JADContent2)[0]; ?>" alt="故渊渡的广告栏2" />
<span class="icon">故渊渡的广告栏2</span>
</a>
<?php endif; ?>
<?php if ($this->options->JADContent3) : ?>
<a class="joe_aside__item advert" target="_blank" rel="noopener noreferrer nofollow" href="<?php echo explode("||", $this->options->JADContent3)[1]; ?>" title="故渊渡的广告栏3">
<img class="lazyload" width="100%" src="<?php _getLazyload() ?>" data-src="<?php echo explode("||", $this->options->JADContent3)[0]; ?>" alt="故渊渡的广告栏3" />
<span class="icon">故渊渡的广告栏3</span>
</a>
<?php endif; ?>{/hide}
第二步:
- 找到Joe主题的文件-functions.php
- 将现有的故渊渡的广告栏代码复制一份,修改部分数据达到不同的效果!
样式图

参考代码:
{hide}
// 现有的广告选项
$JADContent = new Typecho_Widget_Helper_Form_Element_Textarea(
'JADContent',
NULL,
NULL,
'故渊渡-广告栏(侧) - PC',
'介绍:用于设置故渊渡-广告栏(侧) <br />
格式:广告图片 || 跳转链接 (中间使用两个竖杠分隔)<br />
注意:如果您只想显示图片不想跳转,可填写:广告图片 || javascript:void(0)
PS:可填作者的,可填写:https://cdn.heylie.cn/wz/11.webp || https://blog.heylie.cn'
);
$JADContent->setAttribute('class', 'joe_content joe_aside');
$form->addInput($JADContent);
// 新增的广告选项
$JADContent2 = new Typecho_Widget_Helper_Form_Element_Textarea(
'JADContent2',
NULL,
NULL,
'故渊渡-广告栏(侧)2 - PC',
'介绍:用于设置故渊渡-广告栏(侧)2 <br />
格式:广告图片 || 跳转链接 (中间使用两个竖杠分隔)<br />
注意:如果您只想显示图片不想跳转,可填写:广告图片 || javascript:void(0)
PS:可填作者的,可填写:https://cdn.heylie.cn/wz/11.webp || https://blog.heylie.cn'
);
$JADContent2->setAttribute('class', 'joe_content joe_aside');
$form->addInput($JADContent2);
$JADContent3 = new Typecho_Widget_Helper_Form_Element_Textarea(
'JADContent3',
NULL,
NULL,
'故渊渡-广告栏(侧)3 - PC',
'介绍:用于设置故渊渡-广告栏(侧)3 <br />
格式:广告图片 || 跳转链接 (中间使用两个竖杠分隔)<br />
注意:如果您只想显示图片不想跳转,可填写:广告图片 || javascript:void(0)
PS:可填作者的,可填写:https://cdn.heylie.cn/wz/11.webp || https://blog.heylie.cn'
);
$JADContent3->setAttribute('class', 'joe_content joe_aside');
$form->addInput($JADContent3);{/hide}
THE END









![[小记录]Nginx性能提升指南-故渊渡](https://www.nmssb.cn/usr/uploads/2025/02/29807156.png)


![[梦泽]TurboFeLy:一个比Pjax更强的现代化界面无刷新加载-故渊渡](https://cdn.mengze.vip/gh/YShenZe/Blog-Static-Resource@main/images/Screenshot_2025-03-25-09-18-21-60_a87fd7db6caa850b517aa6fa9d2fcd0e.jpg)
![表情[ciya]-故渊渡](https://blog.xqapi.com/wp-content/themes/zibll/img/smilies/ciya.gif)




请登录后发表评论
注册
社交账号登录