排序
给自己网站侧边栏新增一个看视频的小组件
效果图代码{hide}<section id="xiaojiejie"> <div class="xiaojiejie"><style>#player { margin: 1px auto; max-width: 100%; border-radius: 10px; dis...
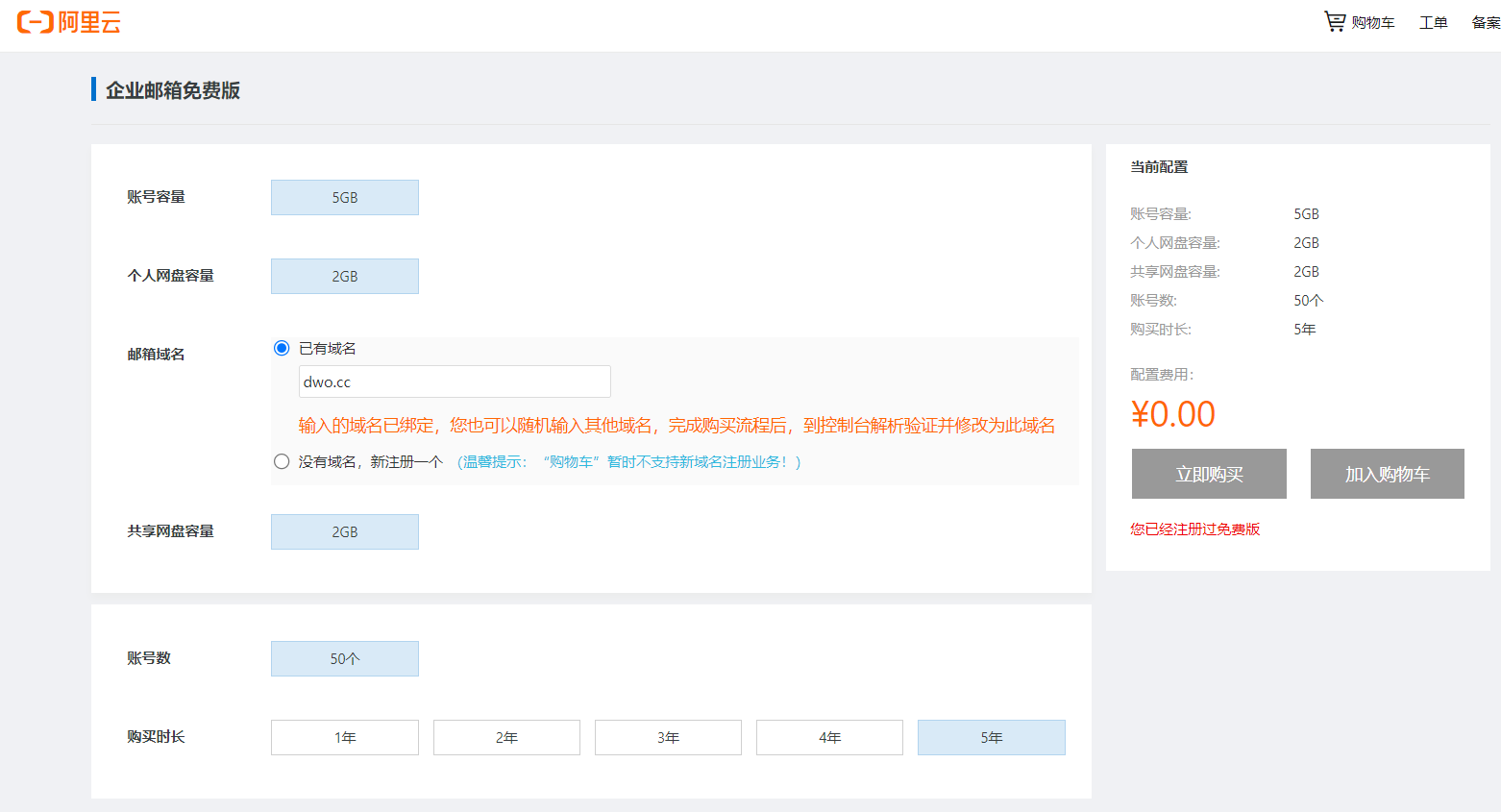
如何拥有一个阿里云企业邮箱免费版!
{card-describe title='介绍'} 阿里云企业邮箱免费版是一款免费的电子邮件服务,为企业和个人提供高效、安全、可靠的电子邮件解决方案。阿里云企业邮箱免费版网页提供了强大的邮件管理功能,包...
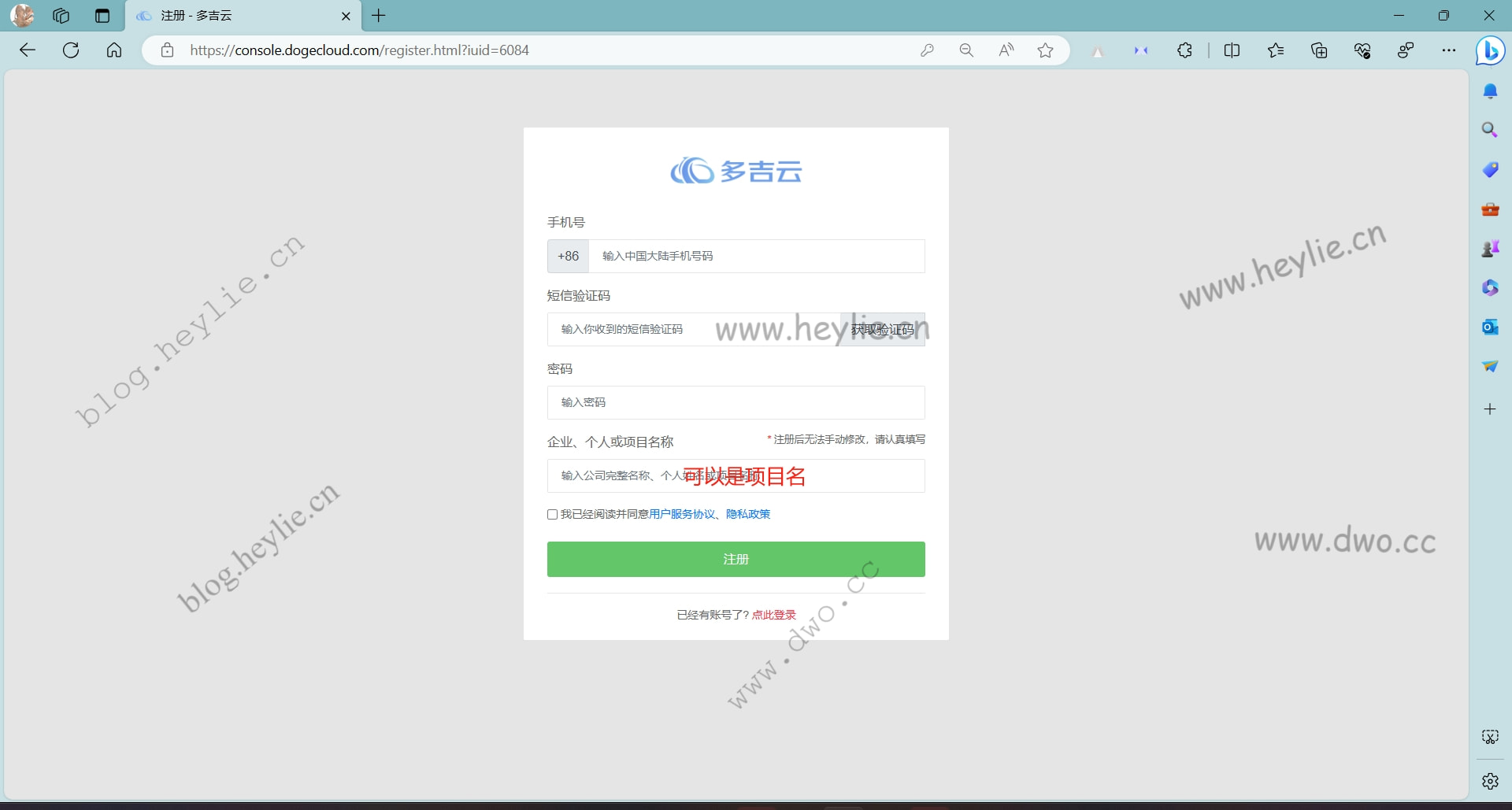
喂饭级教程:多吉云CDN&云储存配置教程
{card-default label='介绍' width='100'}多吉云是一家致力于为用户提供较低成本的高质量互联网云服务的创新性科技企业。公司成立以来,依托于云端技术和新一代互联网需求,以专业的技术能力和...
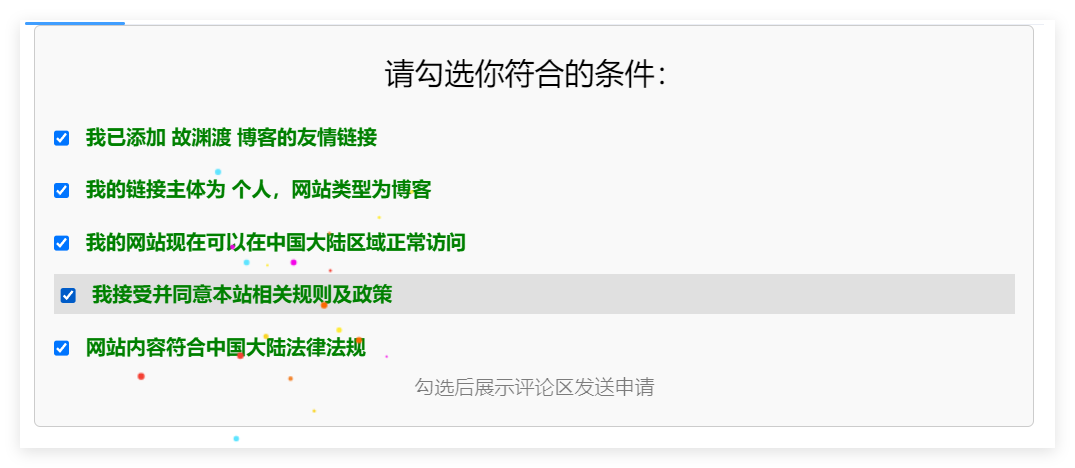
给Jeo博客主题的友链界面新增一个同意勾选!
效果图代码:找到主题文件夹下friends.php从 开始位置选中到 <?php $this->need('public/article.php'); ?>然后复制下面的代码覆盖{hide}{mtitle title=' HTML '/}<div id="Jo...
给自己网站新增一个弹窗气泡!
最近翻到了以前的物料是梦泽写的,刚好看到这个气泡挺边界的,分享给大家!{hide}<script> body { -webkit-filter: grayscale(100%); filter: grayscale(100%); } </script> <st...
使用在广告购买站和软件站的一些邮件html模板!
页面比较简单,凑合看!效果图提现通知 <!DOCTYPE html> <html lang='zh-CN'> <head> <meta charset='UTF-8'> <title>小渡科技 - 提现通知</title> <s...
typecho框架的Jeo博客主题怎么添加底部导航栏
{mtitle title=' 第一步-引入css '/}我们需要引入一个外部CSS文件来定义底部导航栏的样式。这里我们使用的是一个CDN链接,确保了样式的快速加载和更新{hide}<link href="https://cdn.he...
随机文本API制作教程
{card-describe title='说明'} 实现一言API的制作教程 {/card-describe}{mtitle title=' 前言 '/}在服务器上制作随机文本API展示:https://api.heylie.cn/api/yiyan?api=yan{mtitle title=' 第...
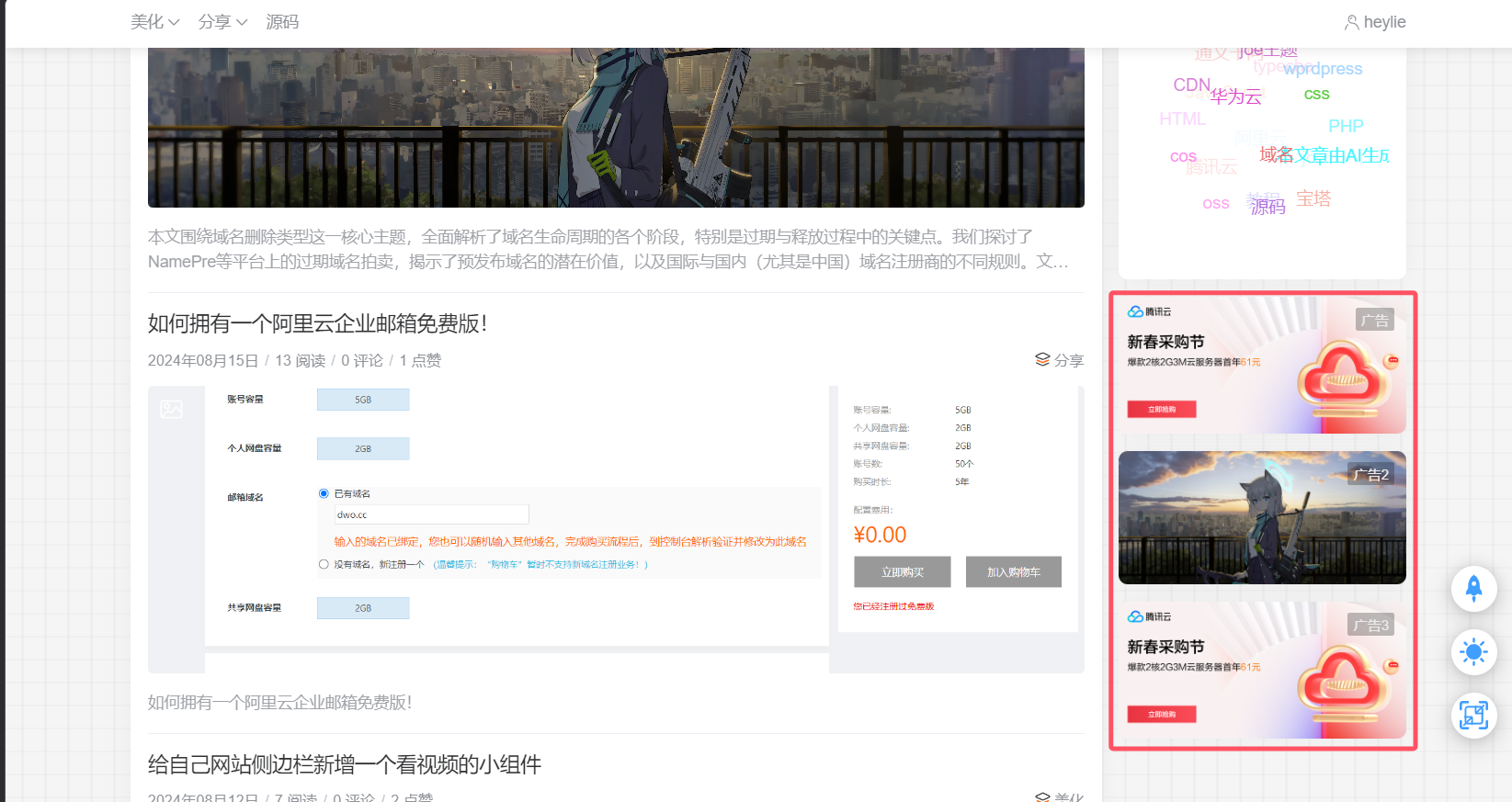
博客侧边栏广告少?2步教你新增n个侧边栏广告位!
{card-describe title='全文总结'} 这段文本主要围绕广告栏设置相关的代码进行介绍。 {/card-describe}{message type='success' content='重要亮点现有广告选项:介绍了名为“$JADContent”的现...
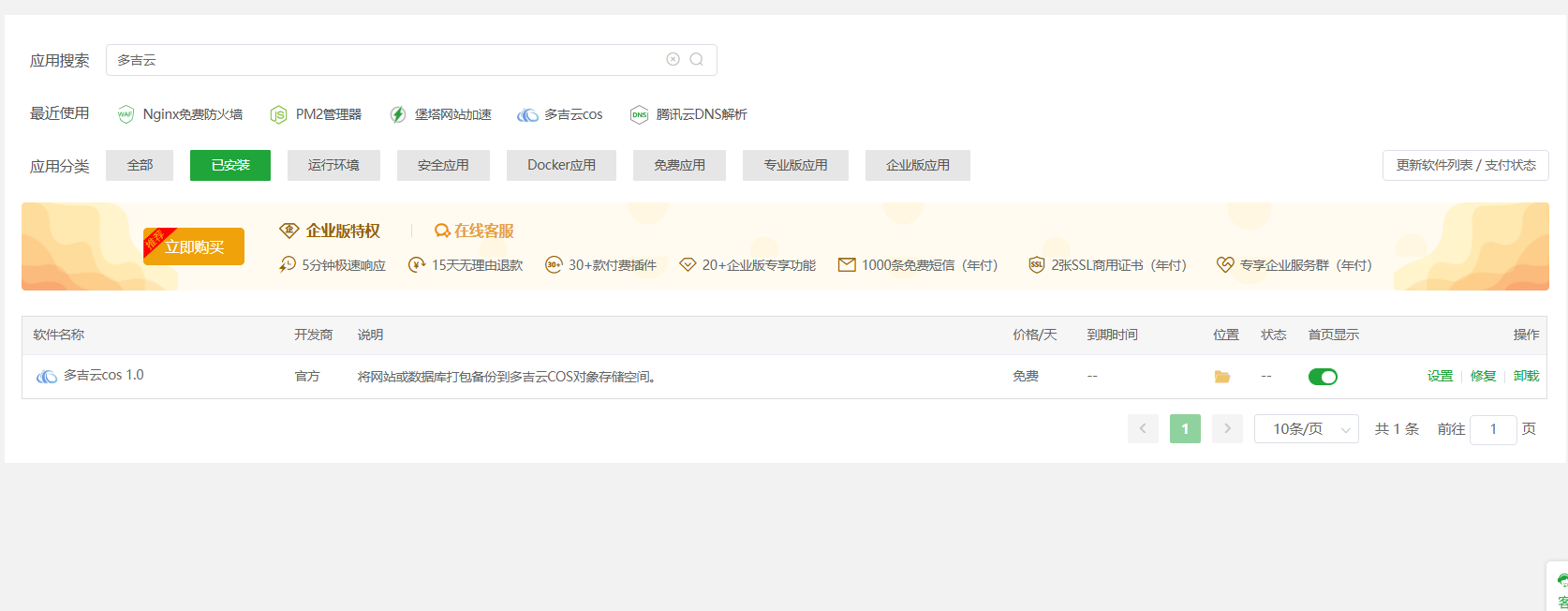
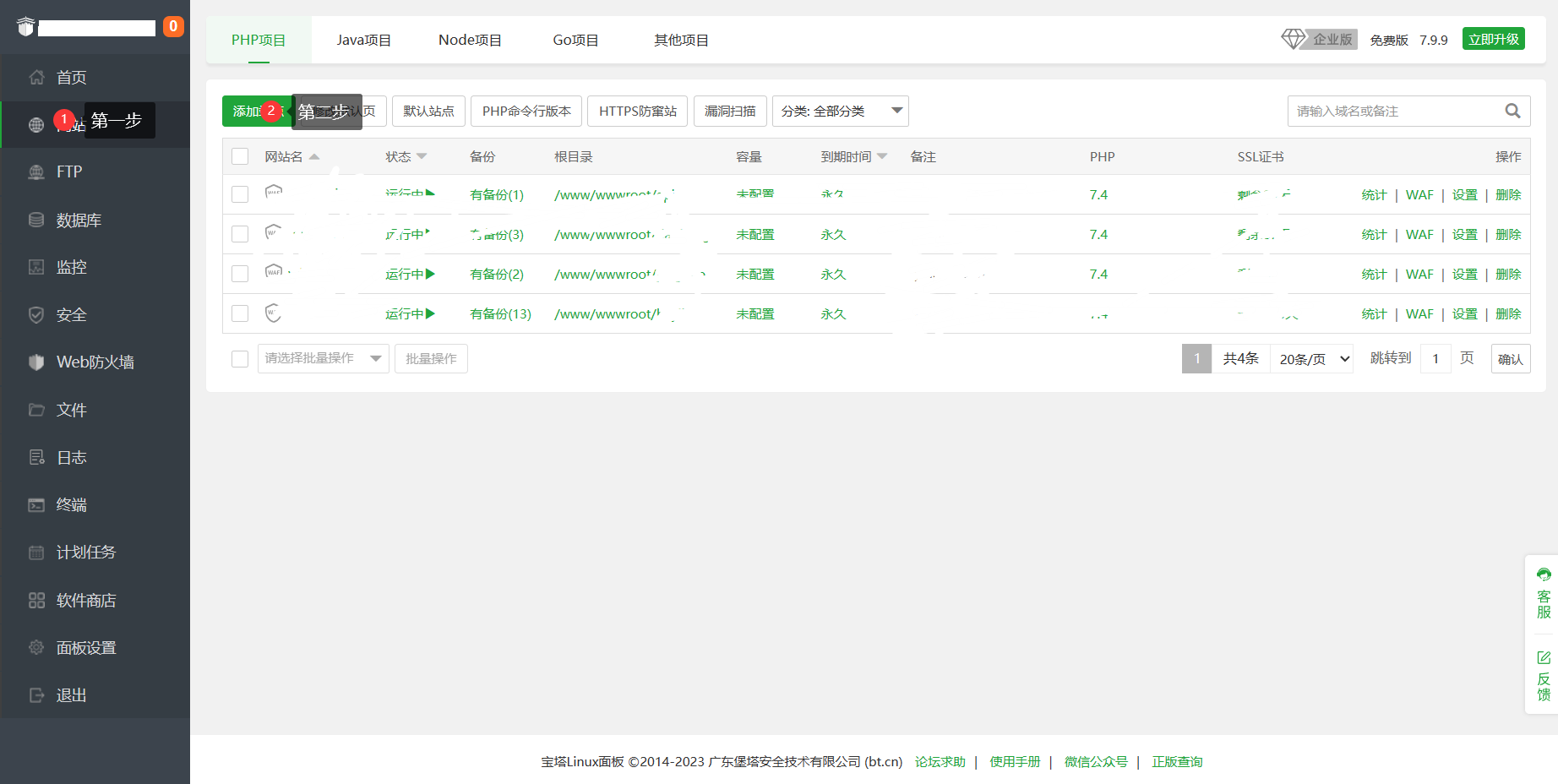
宝塔备份?没有快捷图床&网盘?多吉云cos宝塔插件来了!(全网第一篇)
今天在宝塔上看到了多吉云的插件,联系多吉云客服得知还在测试中!也是想分享给大家!{message type='success' content='宝塔面板一直以来都是服务器管理和网站部署领域的佼佼者,它以简洁直观...
随机图片api
{card-describe title='说明'} 实现图片API的制作教程 {/card-describe}{mtitle title=' 目录 '/}准备工作修改图片名称创建网站( 宝塔 )上传到api所需地址演示: 服务器 | 外链 {mtitle title...